本記事内の画面キャプチャは、A8.net公式サイトの内容を引用し、手順説明を目的として利用しています。権利は各提供元に帰属します。
ASP(アファリエイトサービスプロバイダ)の1つである「A8.net(成果報酬型ASP)」に、登録して広告掲載することを目指します。広告リンクの内容は、本ブログで利用しているレンタルサーバのエックスサーバー様を掲載させていただきます。たとえば↓のようなボタンリンクの広告の作り方です。
- A8.netのユーザ登録から広告掲載するまでの流れがわかります
- 広告リンクとして、ボタンリンク・テキストリンク・バナー広告が掲載できます
条件
- A8.netに登録するメールアドレスは、Xserverの登録済ドメインで新規作成します
追加方法はこちらの「レンタルサーバーのメールアドレスを設定する」をご参照ください。 - 受取口座の登録は保有済の「ゆうちょ銀行」とします
成果報酬の振込手数料が一律66円と最も安くてお得なためです。 - ボタンリンクの広告リンクは「Cocoon」の機能を利用します
テキスト、バナー広告は、「Cocoon」である必要はありません - WordPressで外観のテーマ「Cocoon」を利用します
- ブラウザはChromeを利用しています
A8.net:アカウントの登録
A8.net登録サイトにアクセスして、アカウントを登録します。
- Step1A8.net登録サイトから「会員登録無料」ボタンを押します

- Step2登録するメールアドレスを①,②に入力します

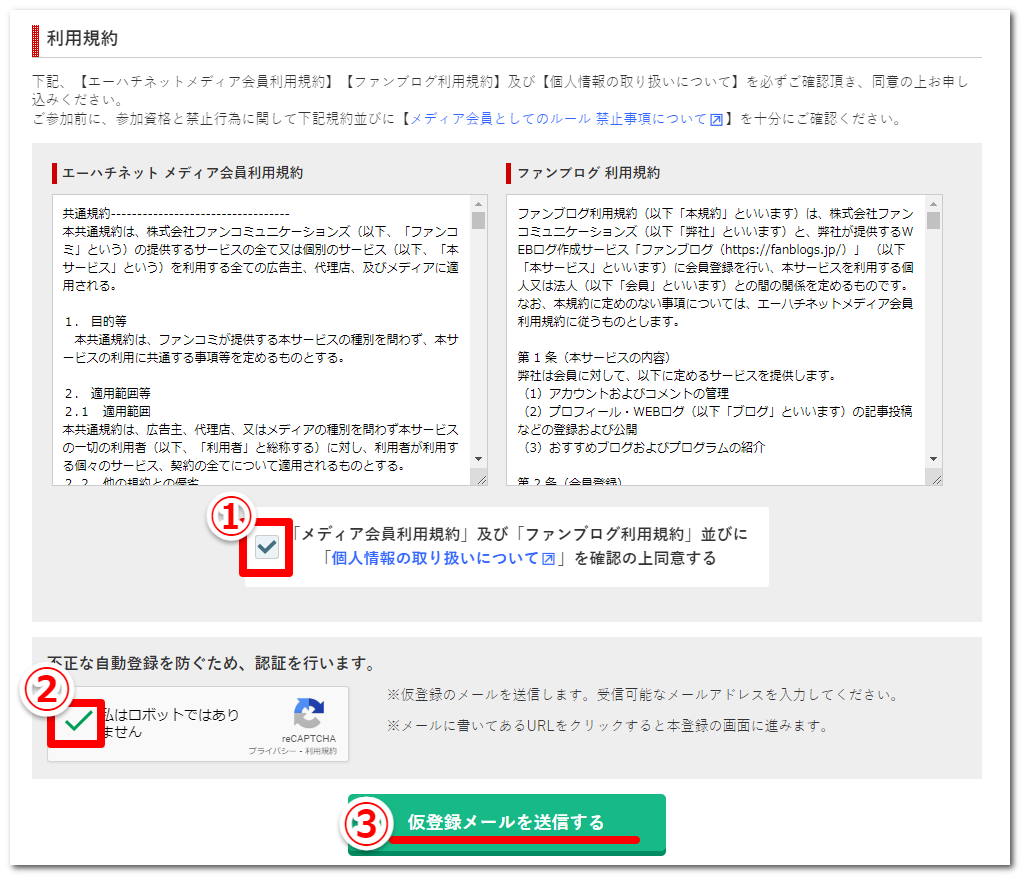
- Step3「利用規約」を確認して①→②をチェック後、③をクリックします

- Step4メール送信画面となりますので受信メールを確認します
メール受信したら、本文記載のURLをクリックします

- Step5登録:基本情報入力
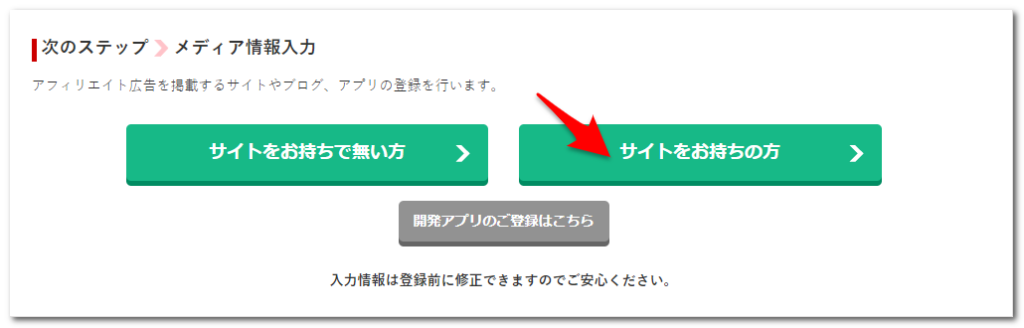
要求されている基本情報を入力します。画面最後は「サイトをお持ちの方」をクリックして次に進みます。


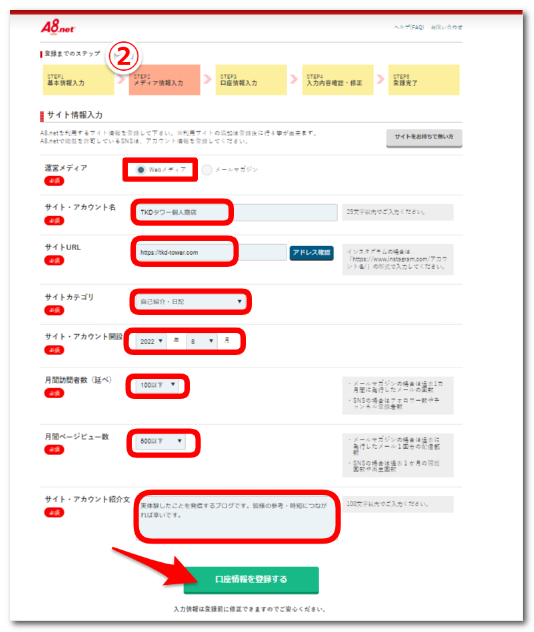
- Step6登録:メディア情報入力
全て必須項目なので下記の判断で入力しました。
サイトカテゴリ どれが適切か迷ったので「自己紹介・日記」にしました サイト・アカウント開設日 HP開設した月にしました 月間訪問者数 100以下としました。Googleアナリティクスのホーム画面から”ユーザ”が登録時に月間約100だったためです 月間ページビュー数 500以下としました。Googleアナリティクスから[レポート]→[エンゲージメント]→[概要]から”表示回数”が登録時に月間約150だったためです サイト・アカウントの紹介文 Twitterプロフィール文を簡略化しました 入力後は、画面最後の「口座情報を登録する」をクリックして次に進みます。

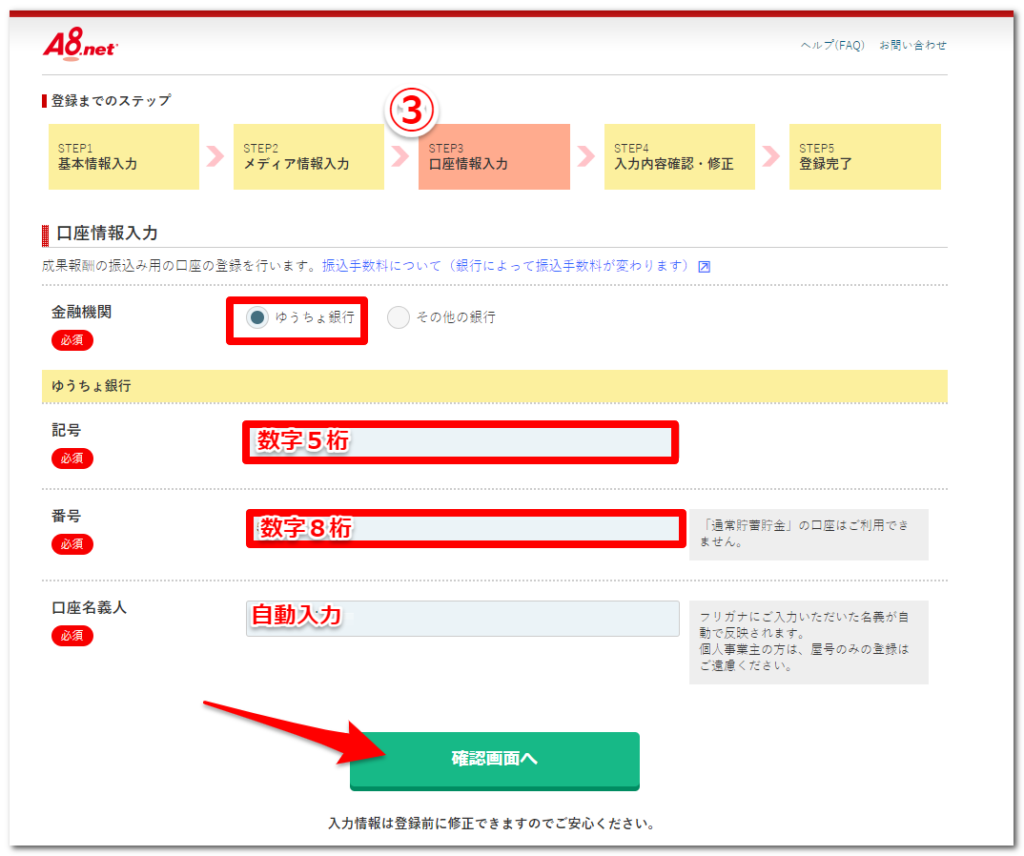
- Step7登録:口座情報入力
ゆうちょ銀行の口座を登録します。「確認画面へ」をクリックして次に進みます。

- Step8入力内容確認・修正と登録
今まで入力した確認・修正画面になるので問題なければ、「上記の内容で登録する」をクリックします。

下記提携申込みは、デフォルトのまま進めました。

- Step9入会できました

A8.net:広告の掲載
今回のターゲットは、私が利用しているレンタルサーバのエックスサーバー様の広告を、いろいろな条件で本記事に掲載します。その後、他の記事にて順次適切な内容の広告を掲載したいと思います。
広告主と提携する
下記の例はすぐに提携できましたが、広告主によって審査時間が異なります。2週間後にアフィリエイトプログラムへの参加承認を見送りとなったところもありました。
- Step1A8.net のTOPページからメディア会員としてログインします

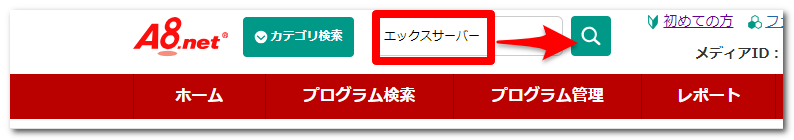
- Step2対象広告主を検索します
A8.net管理画面のTOPにある検索画面に入力して、検索します。

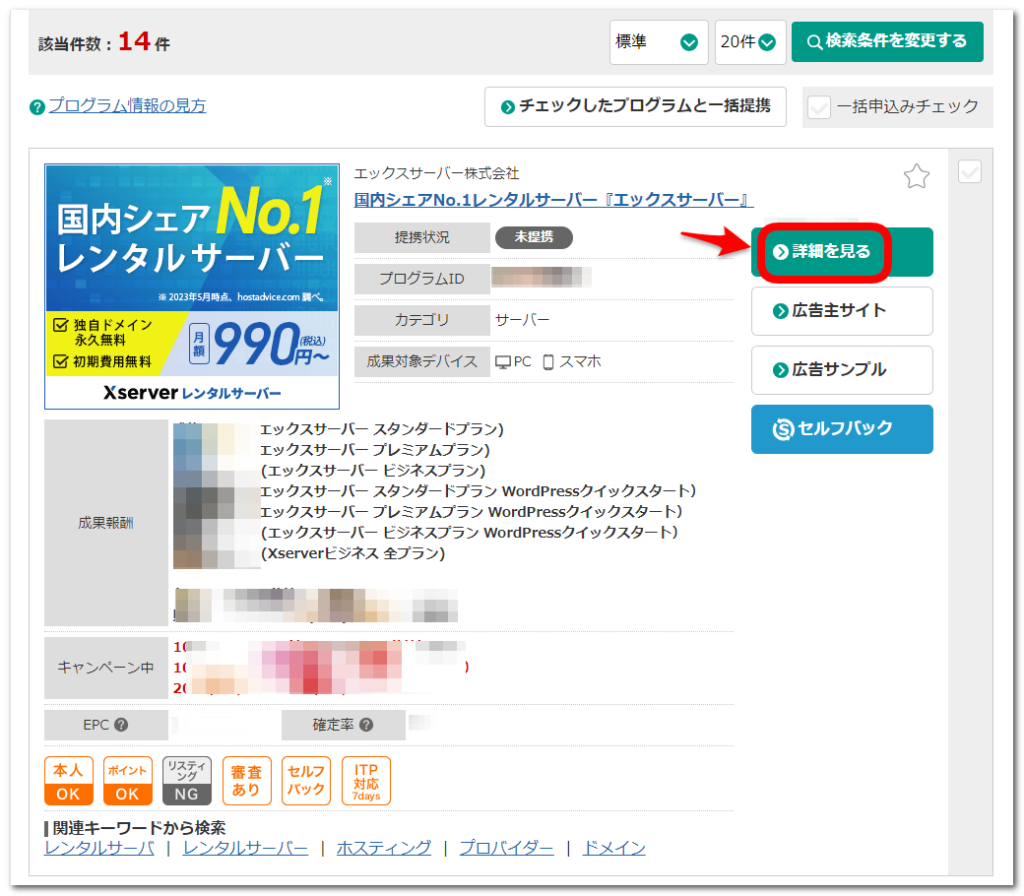
- Step3該当広告主の「詳細を見る」をクリックします
「エックスサーバー」で検索すると、合計14件の各種サービスが該当しました。今回はレンタルサーバを対象としますので、下記の1件で進めます。

- Step4プログラムと提携するにて「提携申請する」を押します
切り替わった画面のプログラム詳細を確認して、ページ下にある「提携申請をする」を押します。

- Step5プログラム提携申請画面になり状況を確認します
画面が切り替わり、今回の提携申請ではすぐに「提携完了」となりました。同時にメール「プログラム提携承認完了のお知らせ・紹介ガイド」も受信しました。

このまま「広告リンク作成」を押下して進んでも良いのですが、今後の汎用的な手順方法を残すために、広告主との提携操作として終了します。
広告リンクの作成:ボタンリンク編(Cocoon専用)
ボタンリンクの広告です、Cocoonの機能を使って作成します。本ブログで主に利用したいと思っている貼り方です。理由は、バナー広告だと宣伝感が強くなるためです。
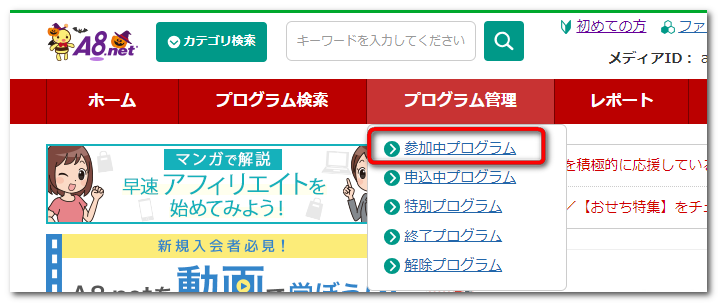
- Step1A8.net 管理画面から[プログラム管理]-[参加中プログラム]に進みます

- Step2対象広告主の「広告リンク」をクリックします
プログラム一覧から対象広告主を探して、「広告リンク」をクリックします。

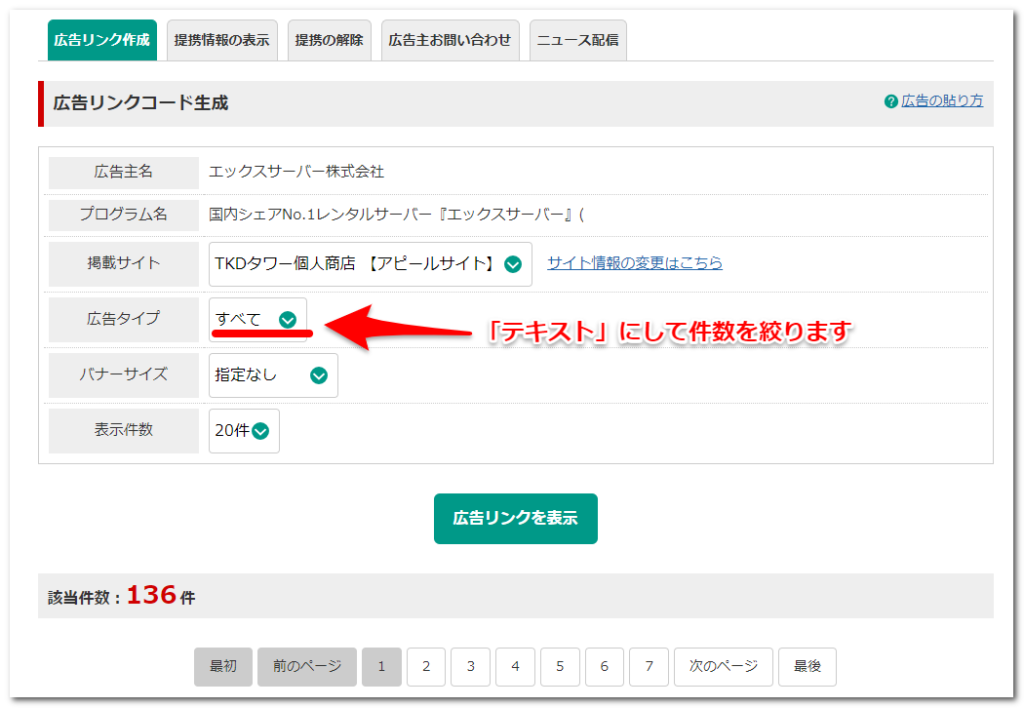
- Step3広告該当件数が多いので広告タイプ「テキスト」に絞ります
広告主によると思いますが、件数が多い場合は広告タイプで件数を絞ります。

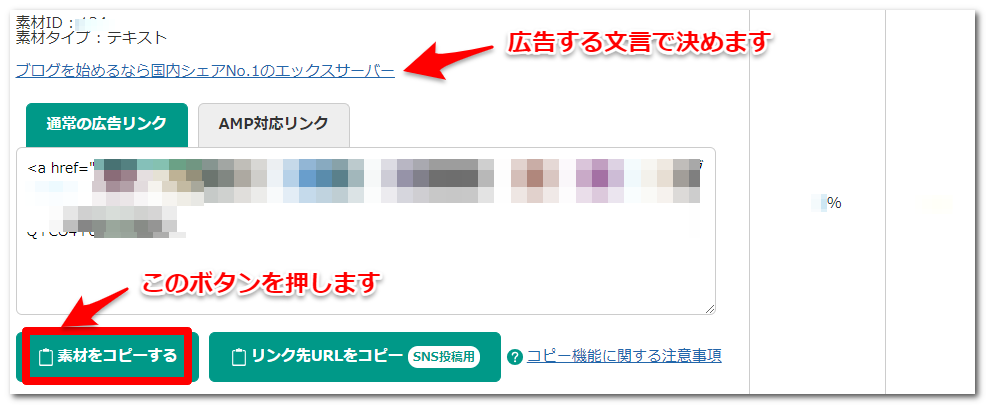
- Step4広告する文言から広告リンクを決めて「素材をコピーする」を押します
このケースでは14件になりました。表示されている文言を見て広告リンクを決めたら、「素材をコピーする」を押します。

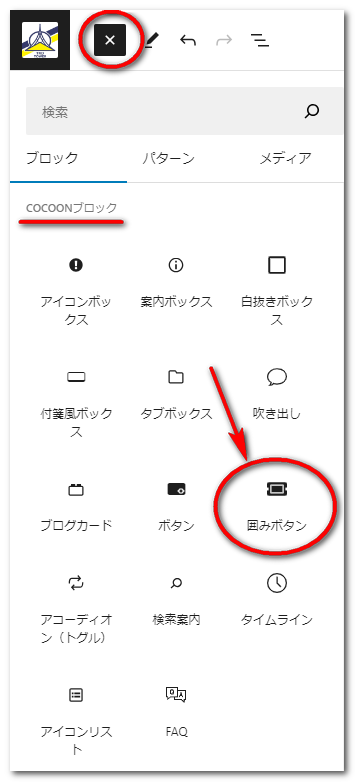
- Step5WordPress投稿画面から「囲みボタン」をクリックします
広告リンクを貼りたい場所で、COCOONブロックにある「囲みボタン」を押します。

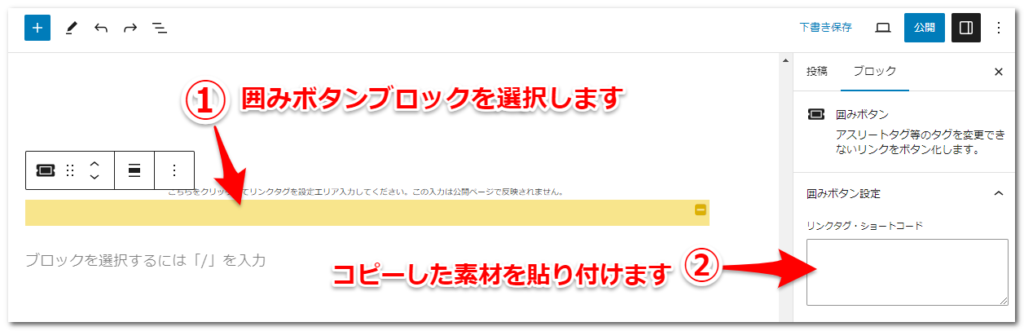
- Step6囲みボタンにコピーした素材を貼り付ける
囲みボタンを選択して、[ブロック]-[リンクタグ・ショートコード]に、コピーした素材を貼り付けます。

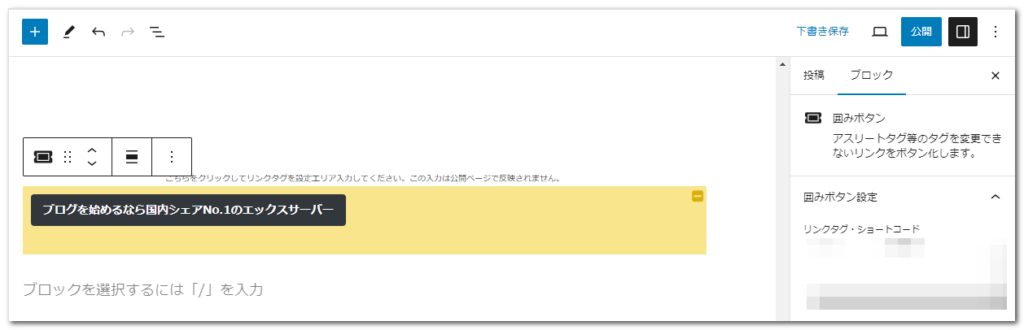
- Step7囲みボタンの貼り付け結果、プレビューを確認します

プレビュー画面は下記のようになります。

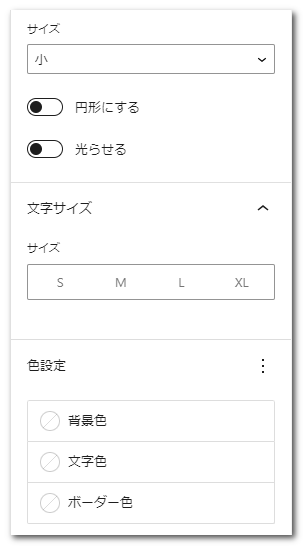
- Step8装飾して囲みボタンを確定します
先ほど素材を貼り付けた[リンクタグ・ショートコード]の下にあるサイズ・色を調整します。

下記は各種装飾をしたボタンリンクの一覧です。
① デフォルト
(サイズ:小、円形:なし、光:なし、文字サイズ:未設定、色設定:未設定)
② デフォルトからサイズのみ変更:小→中
(サイズ:中、円形:なし、光:なし、文字サイズ:未設定、色設定:未設定)
③ デフォルトからサイズのみ変更:小→大
(サイズ:大、円形:なし、光:なし、文字サイズ:未設定、色設定:未設定)
④ ③+円形あり+光あり に変更
(サイズ:大、円形:あり、光:あり、文字サイズ:未設定、色設定:未設定)
円形ありにすると、背景色はグレーになりました
⑤ ④+文字サイズXL+色設定あり(背景:赤色、文字:黄色、ボーダー:青色)
(サイズ:大、円形:あり、光:あり、文字サイズ:XL、色設定:あり)
文字サイズは[S,M,L,XL]とありますが変化はありませんでした。
広告リンクの作成:テキストリンク編
ボタンリンクと同じ個所は省略した説明といたしいます。「カスタムhtmlブロック」と「HTMLとして編集」の2パターンを掲載します。
- Step1広告タイプ「テキスト」の広告リンクから「素材をコピーする」を押します
プログラム一覧から対象広告主の「広告リンク」に進み、掲載広告テキストを決めて「素材をコピーする」を押します。

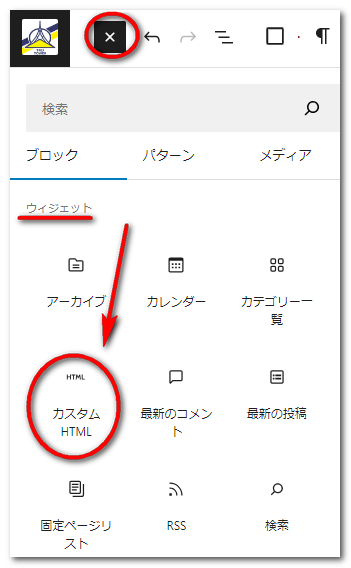
- Step2-1「カスタムHTML」ブロック編ー1
WordPress投稿画面からウィジェットブロックにある「カスタムhtml」を押します。

- Step2-2「カスタムHTML」ブロック編ー2
HTML入力欄にコピーした素材を貼り付けます

- Step2-3「カスタムHTML」ブロック編ー3
貼り付け結果、プレビューを確認します。

プレビュー画面は下記のようになります。

- Step3-1「HTMLとして編集」編ー1
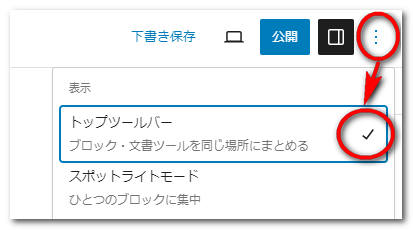
画面操作を簡単にするために、WorePress投稿画面右上の設定から、「トップツールバー」のチェックを入れます。

- Step3-2「HTMLとして編集」編ー2
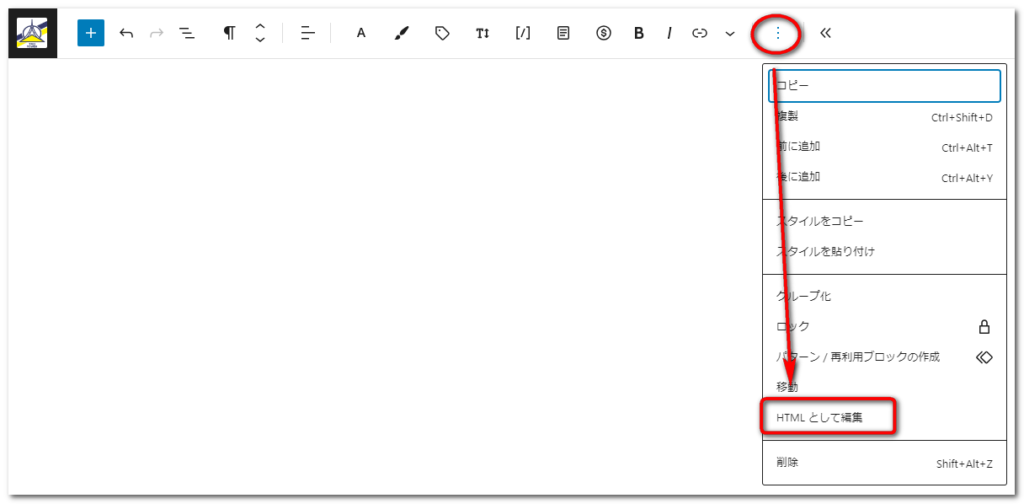
設定から「HTMLとして編集」を押します。

- Step3-3「HTMLとして編集」編ー3
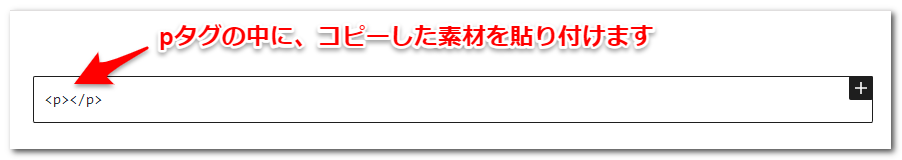
pタグ(paragraph(パラグラフ,段落))の中に、コピーした素材を貼り付けます。

- Step3-4「HTMLとして編集」編ー4
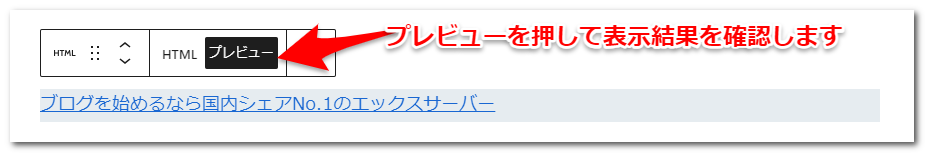
貼り付け結果、プレビューを確認します。

ビジュアル編集を押すと、プレビュー画面を確認できます。


下記は作成したテキストリンクです。pタグの有無の違いだけなので、差はありません。
① カスタムHTMLブロックで作成
ブログを始めるなら国内シェアNo.1のエックスサーバー② HTMLとして編集で作成
広告リンクの作成:バナー編
ボタンリンクと同じ個所は省略した説明といたしいます。テキストリンク同様に「カスタムhtmlブロック」と「HTMLとして編集」の2パターン可能ですが、下記では「カスタムhtmlブロック」の例を掲載します。
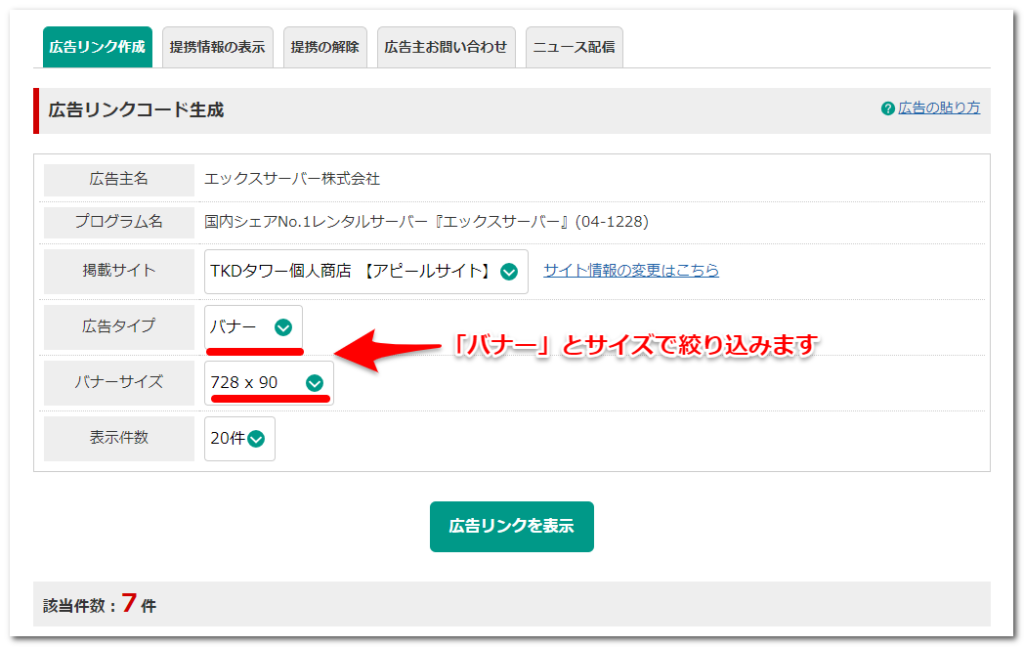
- Step1広告該当件数が多いので広告タイプ「バナー」で絞ります
広告主によると思いますが、件数が多い場合は広告タイプやバナーサイズで件数を絞ります。

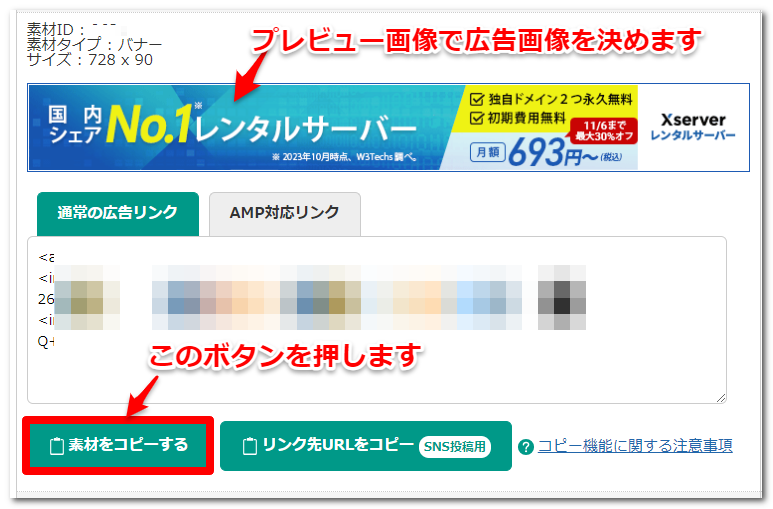
- Step2広告内容から広告リンクを決めて「素材をコピーする」を押します

- Step3カスタムHTML」ブロック編ー1
WordPress投稿画面からウィジェットブロックにある「カスタムhtml」を押します。
- Step4「カスタムHTML」ブロック編ー2
HTML入力欄にコピーした素材を貼り付けます

- Step5「カスタムHTML」ブロック編ー3
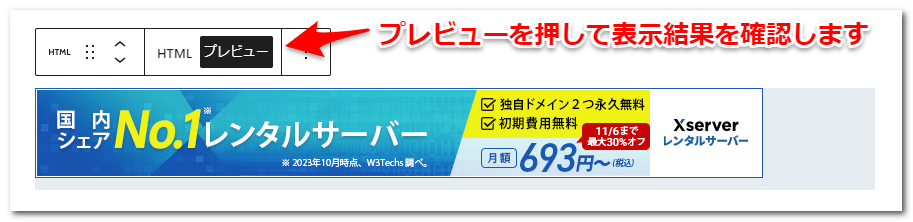
貼り付け結果、プレビューを確認します。

プレビュー画面は下記のようになります。

下記は作成したバナーリンクです。
まとめ
A8.netに登録して、ボタンリンク・テキストリンク・バナーリンクを作成しました。これから有益なコンテンツをどんどん書いて、関連する広告を掲載して、収益を増やしていきましょう。
もしもアフィリエイトでも広告掲載方法をまとめましたので合わせてご覧ください。