本記事内の画面キャプチャは、もしもアフィリエイト公式サイトの内容を引用し、手順説明を目的として利用しています。権利は各提供元に帰属します。
ASP(アフィリエイトサービスプロバイダ)の1つである「もしもアフィリエイト(成果報酬型ASP)」に、登録して広告掲載することを目指します。広告リンクの内容は、本ブログ運用の参考とした「きぐち」様の本を掲載いたします。たとえば↓のようなボタンリンクの広告の作り方です。楽天市場・Yahooショッピング・Amazonのリンクを一括生成できる「かんたんリンク」で実現します。
その後、はじめての広告掲載から約1年、少しずつ成果が積み重なり、ついに報酬1,000円を突破。初めての振込を受け取ることができました。このあと、実際の成果報酬の実績もご紹介します。
- もしもアフィリエイトにアカウント登録してから広告掲載するまでの流れがわかります
- 楽天市場・Yahooショッピング・Amazonのリンクを一括生成できる「かんたんリンク」の使い方がわかります
条件
- もしもアフィリエイトに登録するメールアドレスは、Xserverの登録済ドメインで新規作成します
追加方法はこちらの「レンタルサーバーのメールアドレスを設定する」をご参照ください。 - 受取口座の登録は保有済の「三菱UFJ銀行」にしました
成果報酬の振込手数料は無料です - WordPressで外観のテーマ「Cocoon」を利用しますが、本記事では「Cocoon」独自の設定はありません
- ブラウザはChromeを利用しています
もしもアフィリエイト:アカウントの登録
もしもアフィリエイトにアクセスして、アカウントを登録します。
- Step1TOP画面の①「会員登録する(無料)」を押します

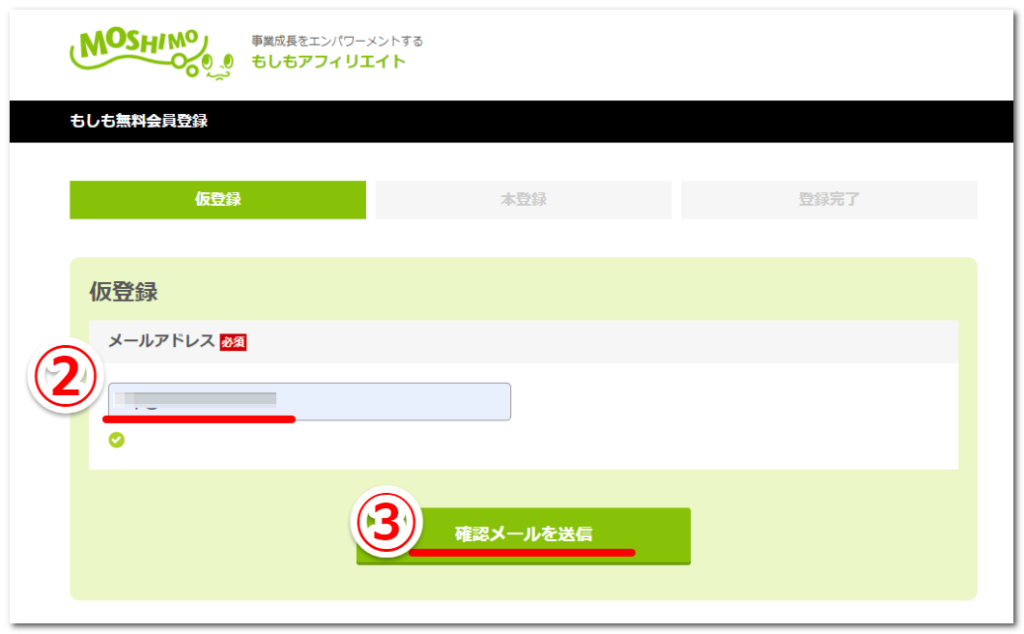
- Step2登録するメールアドレスを②入力して、③「確認メールを送信」を押します

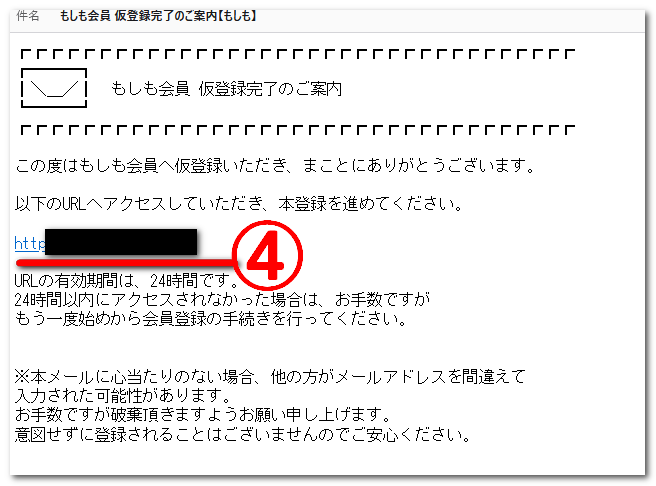
- Step3メール受信するので本登録用ULR④をクリックします

- Step4会員登録画面にて、アカウント情報(ユーザID,パスワード)を入力、続いてユーザ情報(氏名,生年月日,住所,電話番号)を入力します
(画像データは省略いたします)
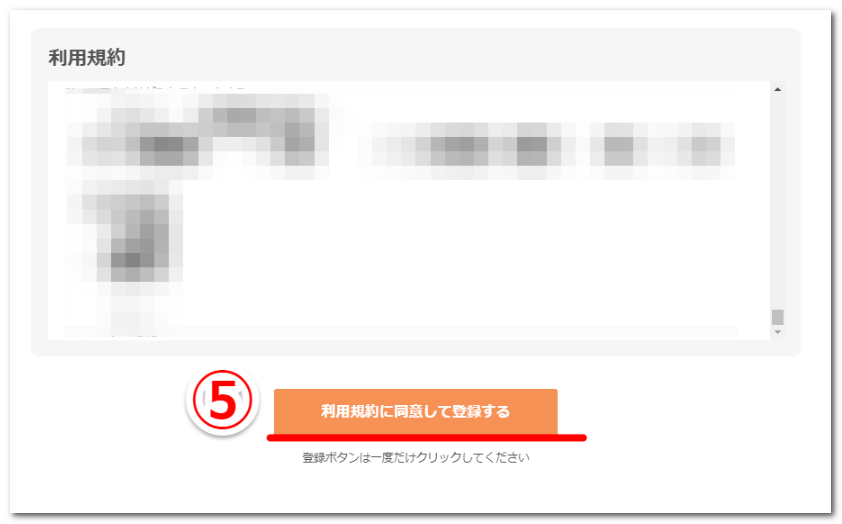
- Step5入力内容確認画面で入力内容と利用規約を確認して、⑤「利用規約に同意して登録する」を押します

- Step6会員登録完了したら⑥「メディアを登録する」に進みます

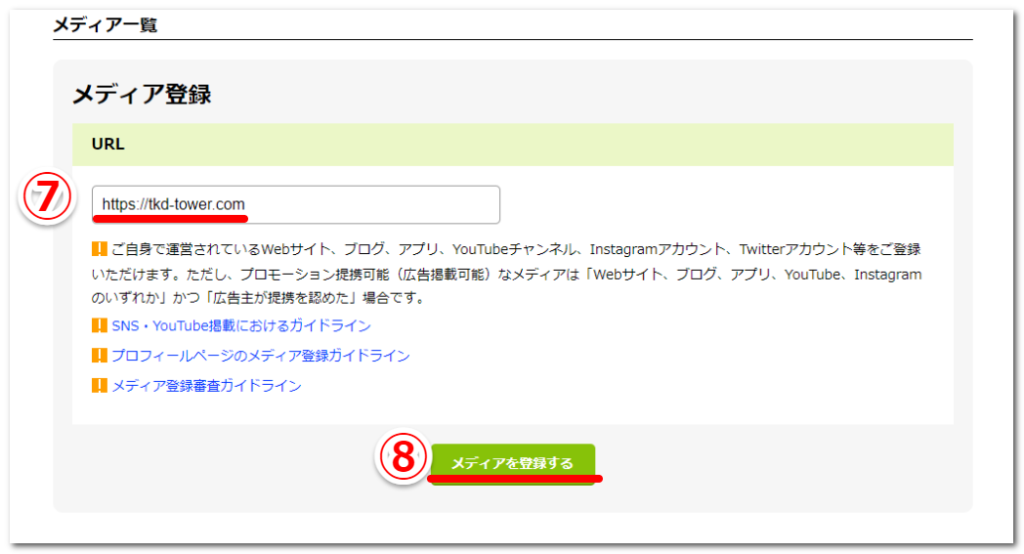
- Step7メディア情報として⑦ブログサイトを入力して⑧「メディアを登録する」を押します

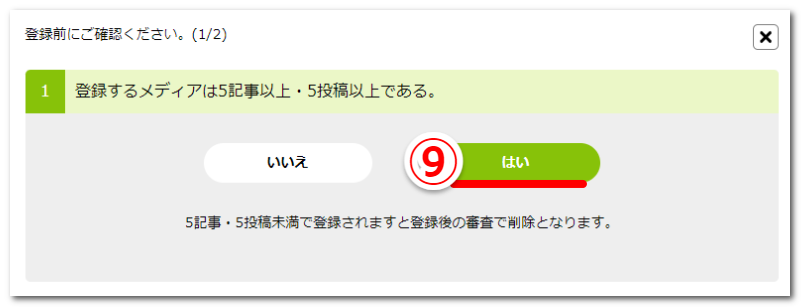
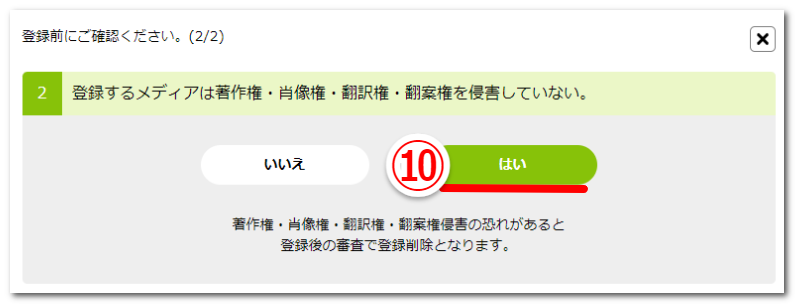
- Step8登録前確認で、内容確認して⑨「はい」⑩「はい」と進みます


- Step9メディア情報画面にて各項目を入力しますして⑪登録します
メディア名 「TKDタワー個人商店」としました カテゴリ 雑記的な選択肢がなかったので「暮らし・住まい」-「その他」としました 月間ページビュー Googleサーチコンソールの直近実績から「101から500」としました おすすめプロモーション 楽天とConoHa WINGがあり双方チェックが入ってました。レンタルサーバはXServerを使っているのでひとまず楽天のみチェックとしました 登録ガイドラインの確認 3種のガイドラインを確認してチェックしました 
もしもアフィリエイト:広告主と提携
広告掲載するためには提携する必要がありますので、Amazon,Yahoo,楽天の提携を行います。
提携:Amazon.co.jp
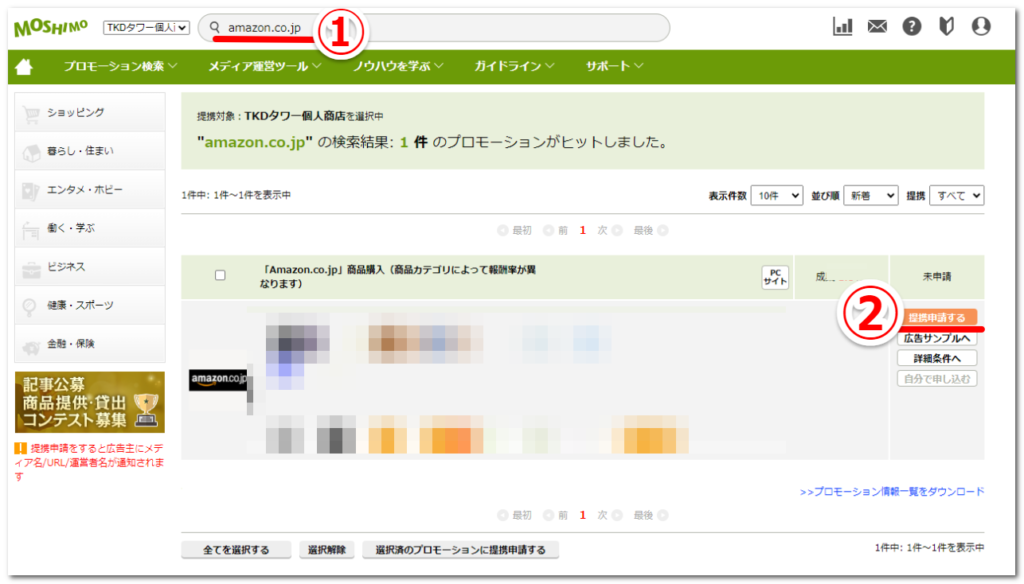
- Step1TOPページ検索窓に①「Amazon.co.jp」と入力して検索します
検索結果にある②「提携申請する」を押します
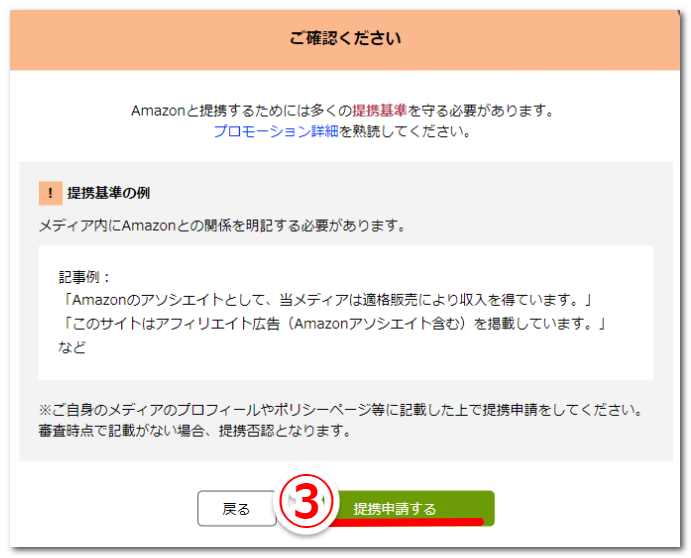
- Step2「ご確認ください」の内容から、事前に「プライバシーポリシー」の内容を修正してから、③「提携申請する」を押します
プライバシーポリシー修正にについては、アドセンス合格時に修正したこちらの記事をご参照ください。本サイトでは掲載済ではありましたが、(予定)と書いていたので(予定)という文言の削除を申請前に行いました。

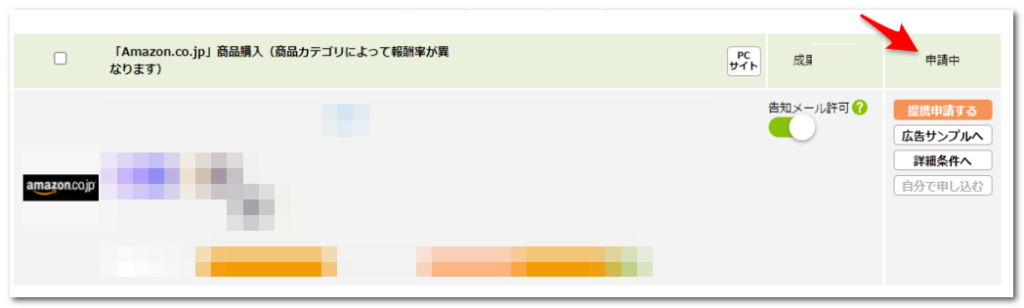
- Step3未申請から申請中に変わりましたのでしばらく待ちます

- Step4提携承認のメールを受信して、提携中になりました
申請してから2日後に提携承認のメールを受信しました。
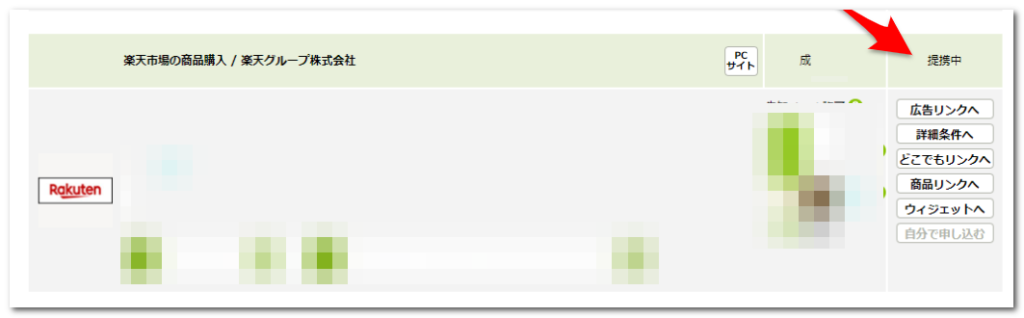
Step1のように「Amazon.co.jp」を検索すると「提携中」になっていました。
提携:Yahoo!ショッピング
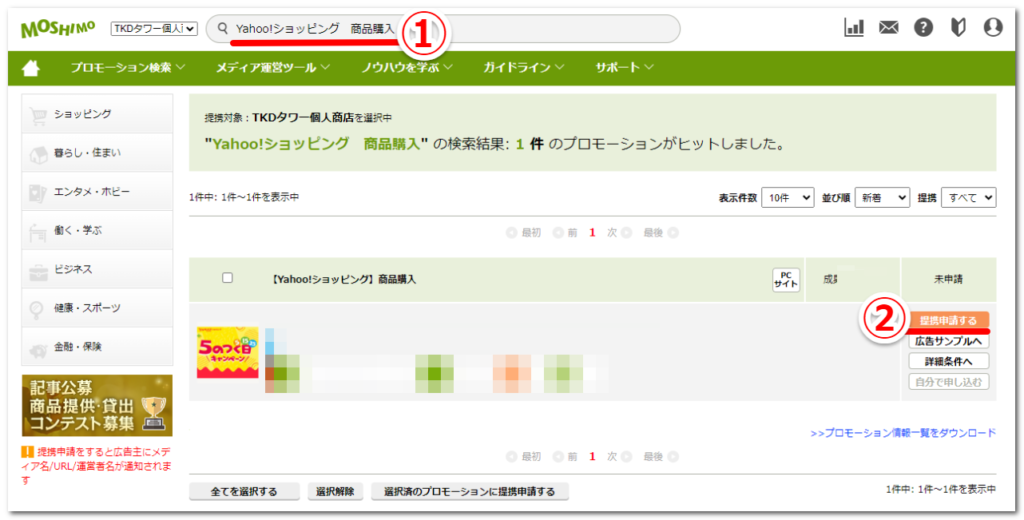
- Step1TOPページ検索窓に①「Yahoo!ショッピング 商品購入」と入力して検索します
検索結果にある②「提携申請する」を押します
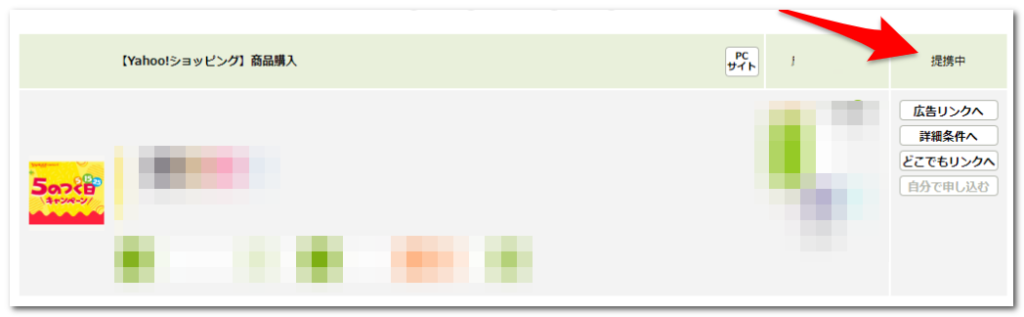
- Step2未申請から提携中に直ぐに変わり完了です

提携:楽天市場
- Step1TOPページ検索窓に①「楽天市場 商品購入」と入力して検索します
アカウント登録時に提携済だったので「提携中」でした
もしもアフィリエイト:広告リンクの作成
かんたんリンクで作成
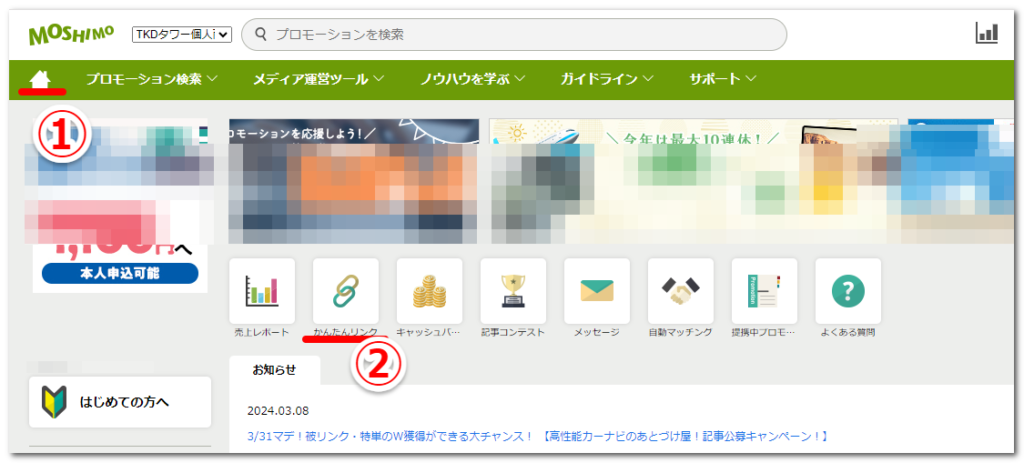
- Step1①でTOPページに戻り、②「かんたんリンク」に進みます

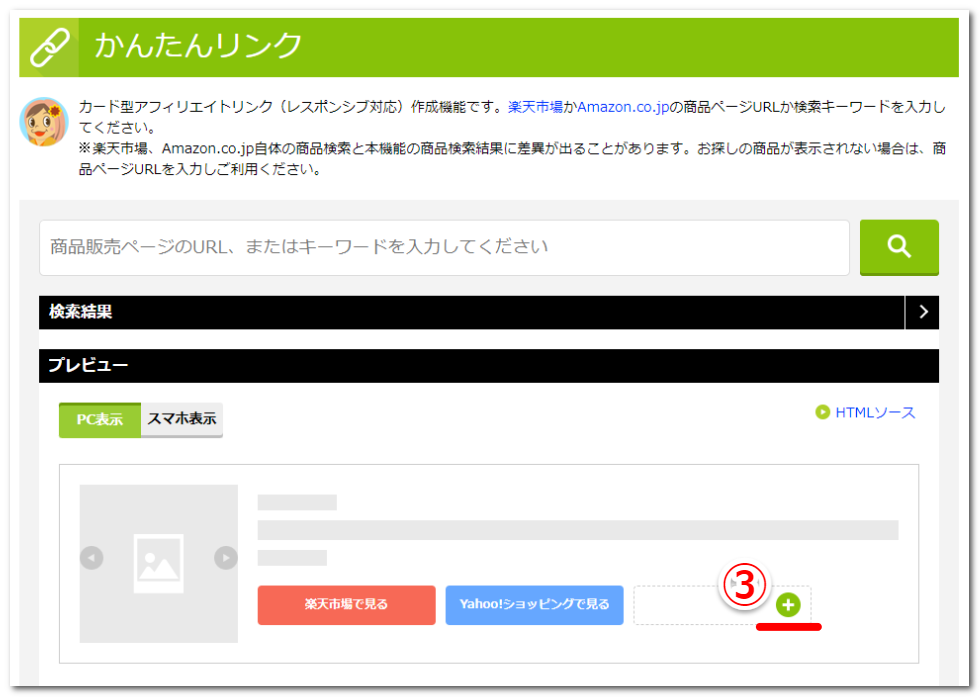
- Step2プレビュー画面の③+ボタンを押して、YahooとAmazonを追加します
最初の画面では「楽天市場」しかなくて、下記画面は「Yahoo」を追加した状態です。

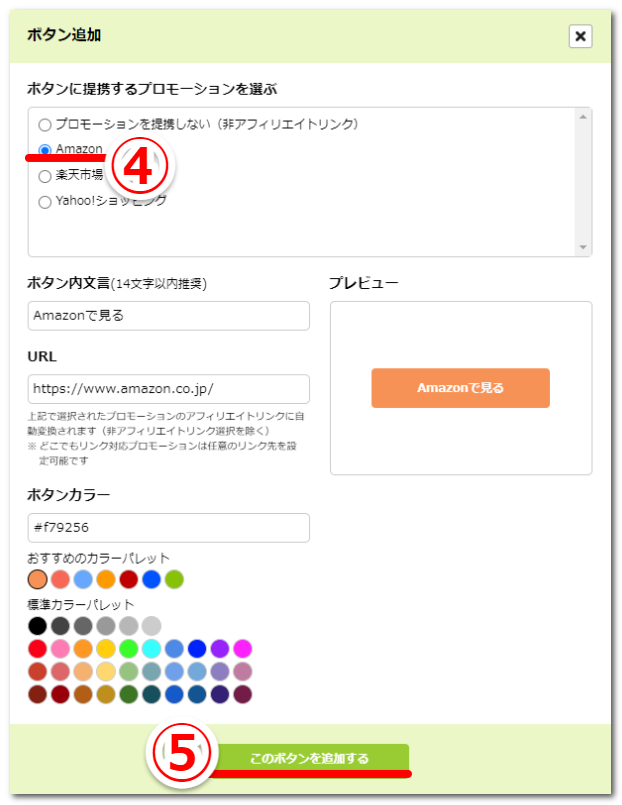
- Step3ボタンに提携するプロモーションを追加します
Amazonの追加例です。④でAmazonを選択して、⑤「このボタンを追加する」を押します。

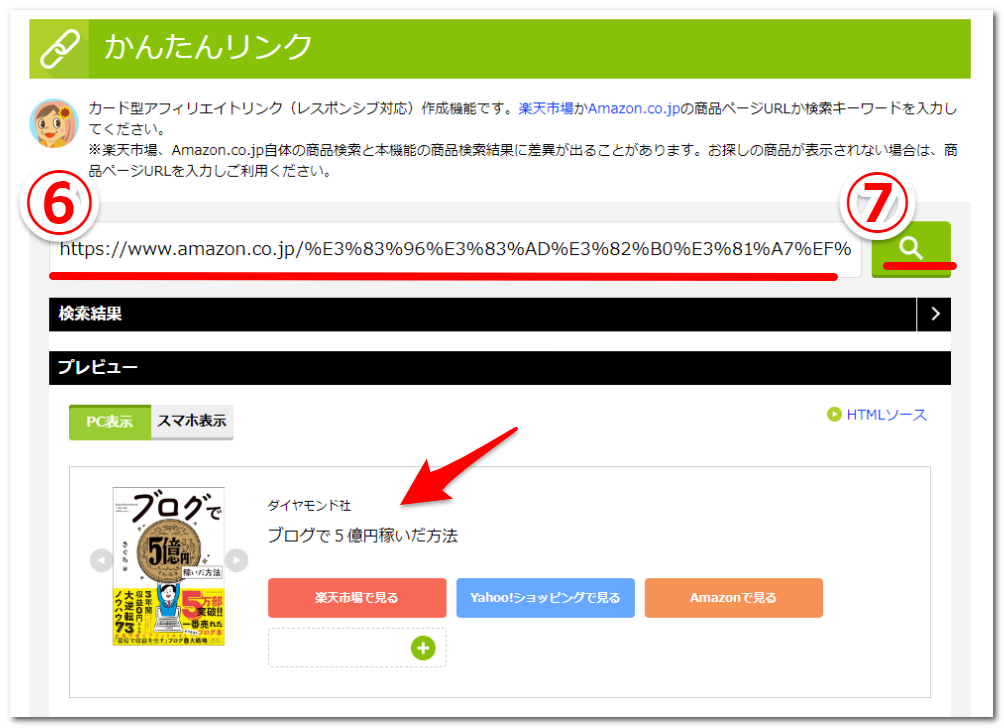
- Step4該当商品を⑥検索欄に入れて、⑦検索ボタンを押します
プレビューに「Amazonで見る」ボタンがでたところで、検索窓にはAmazonの該当商品欄のURLを入力して検索した結果、該当商品の本が出てきました。

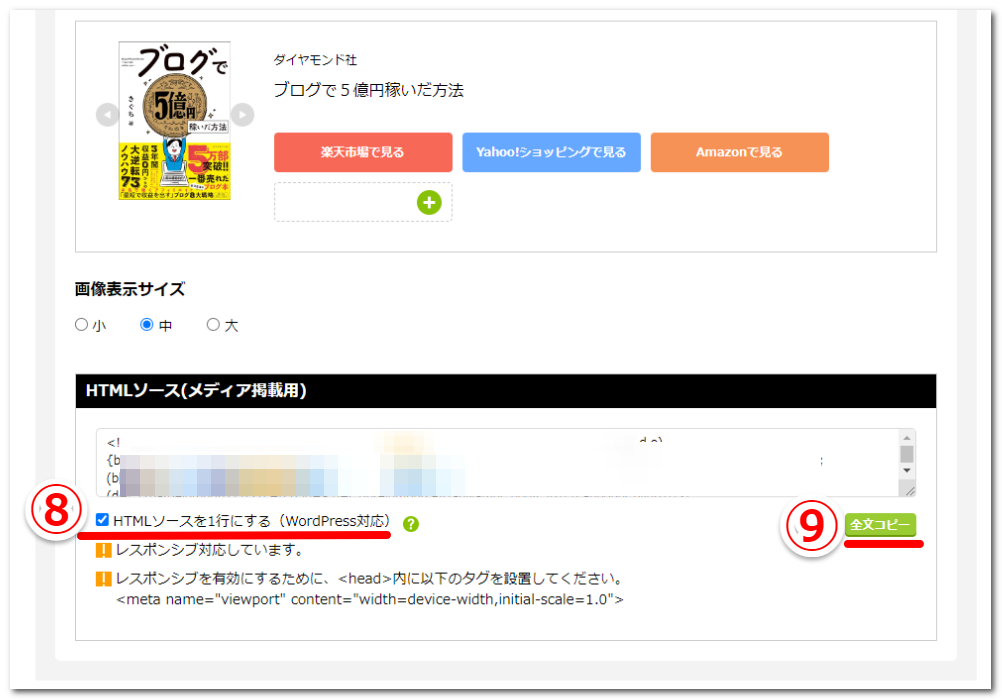
- Step5画面下のHTLMソース欄で、⑧にチェックを入れて、⑨「全文コピー」を押します

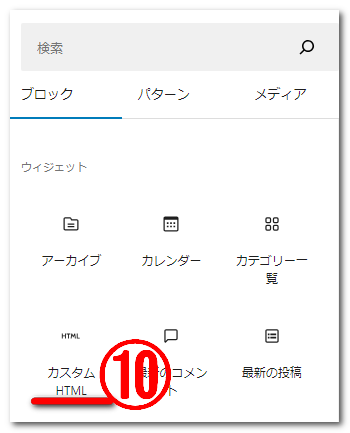
- Step6「カスタムHTML」ブロック編ー1
WordPress投稿画面からウィジェットブロックにある「カスタムhtml」を選択します。

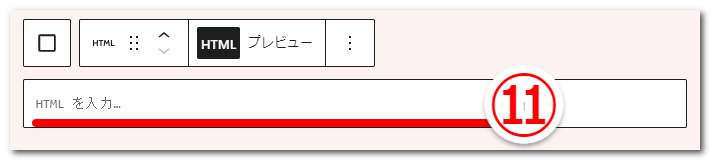
- Step7「カスタムHTML」ブロック編ー2
HTML入力欄に、Step5でコピーしたHTMLを貼り付けます。

- Step8「カスタムHTML」ブロック編ー3
プレビューを押して内容確認します。問題なければ完了です。
リンク
下記は、この本文内で同じように追加した広告です。ボタン配置のレイアウトが自動で変わっています。
もしもアフィリエイト:口座情報から初振込まで
口座情報の登録
会員登録完了した翌日に、下記のメールが届きました。審査が無事に通過して、これにて正式な会員登録となりました。口座情報を登録するようにとのことで、メール記載のURLに進んで登録します。

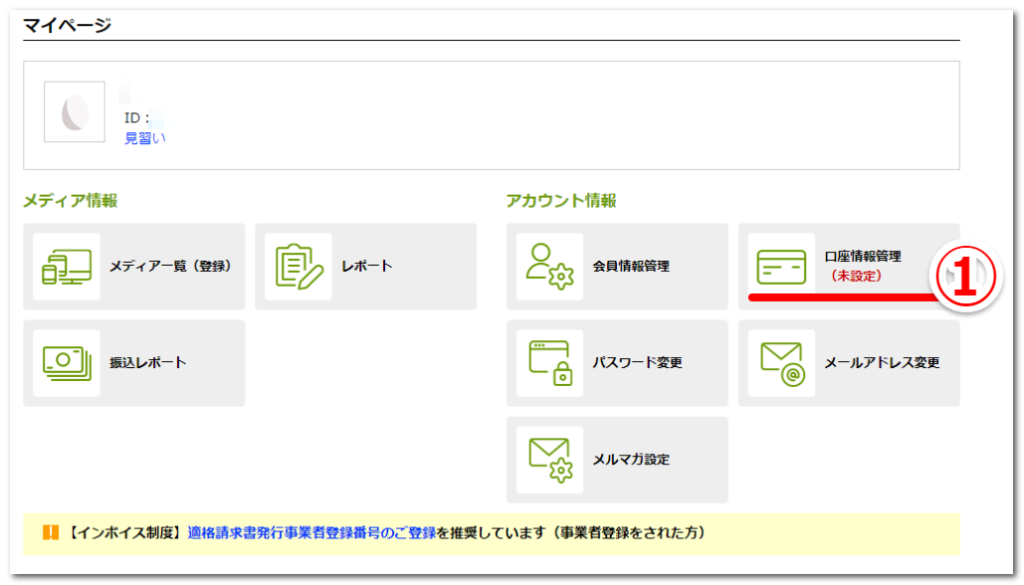
- Step1マイページの①「口座情報管理」を選択します
メール本文に記載のURLをクリックするとマイページに飛びました。(未設定)と表示されている「口座情報管理」を編集していきます。

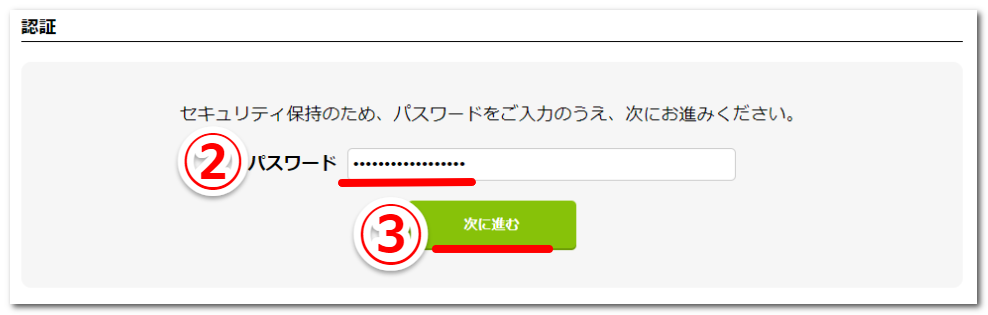
- Step2②パスワードを入力して、③「次に進む」を押します

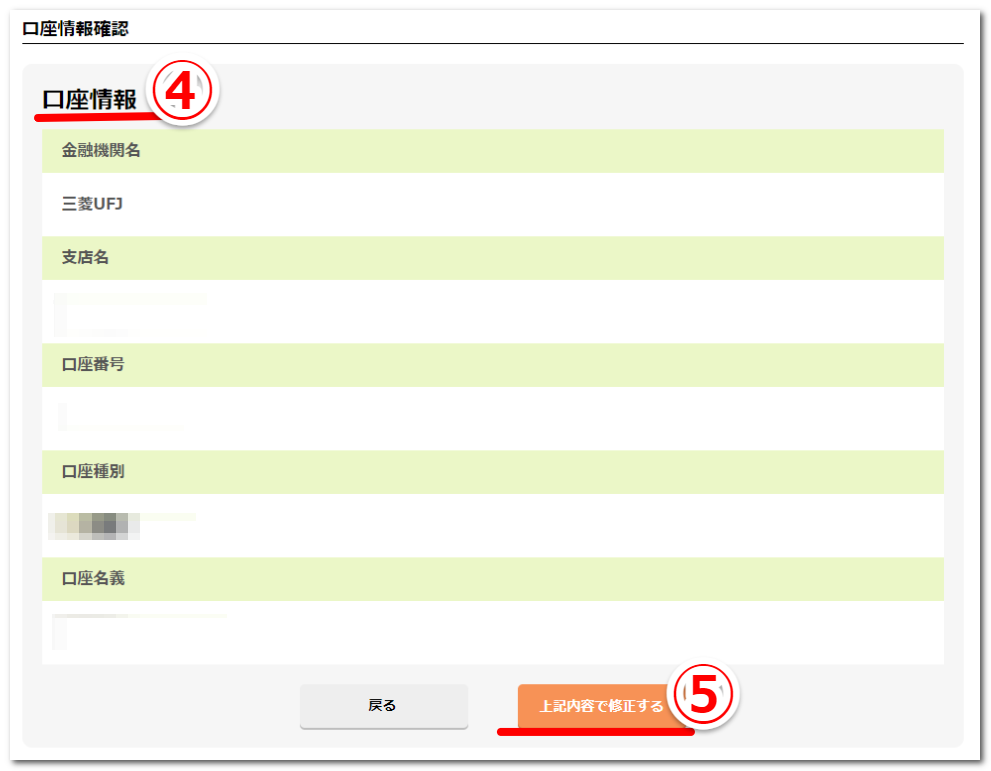
- Step3④の口座情報を適時入力して、⑤「上記内容で修正する」を押します

- Step4下記画面となれば完了です

振込実績
この記事で初めての広告を掲載しました。その後、財布の記事・ビジネスリュックの記事・マカフィーリブセーフ更新記事などに広告を掲載していきました。
初めての報酬は、初めての広告掲載から半年ほどで「141円」発生しました。もしもアフィリエイトでは、住信SBIネット銀行を登録すれば1円から振込されますが、私が登録した三菱UFJ銀行では、1,000円以上の成果金額にならないと振込は行われません。
その後広告掲載から1年経過してようやく1,000円を超えたので振込されました。時間はかかりましたが、一度記事を書いて広告を載せておけば、ブログの記事が広まり、徐々に成果につながるように思いました。
たくさんの記事を積み重ねて、読者に合った広告を紹介することが大切だと感じました。

まとめ
もしもアフィリエイトに登録して、楽天市場・Yahooショッピング・Amazonのリンクを一括生成できる「かんたんリンク」で初めての広告を掲載することが出来ました。有益なコンテンツをどんどん書いて、「かんたんリンク」で関連広告を掲載して、収益を増やしていきましょう。
A8.netでも広告掲載方法をまとめましたので合わせてご覧ください。