本記事内の画面キャプチャは、Canva公式サイトの内容を引用し、手順説明を目的として利用しています。権利は各提供元に帰属します。
アイキャッチ画像は、ユーザの目(Eye)を惹きつける(Catch)ための画像のことで、ブログ記事のサムネイルとして読者の目を引くための画像です。ブログを始めたばかりの頃は記事の量を優先していて、アイキャッチ画像の設定は後回しにしていました。しかし、クリック率を向上させるためには重要な設定なので、この記事ではその制作方法を紹介します。制作にはオンラインのグラフィックデザインツールであるCanvaをFreeプランで利用します。
・CanvaのFreeプランを使用して、アイキャッチ画像を制作します
条件
- Canva サービスを利用します
無料で使えるオンラインのグラフィックデザインツールです。Freeプランで利用します。 - ブラウザはChromeを使用します
- アイコン画像は、横 1200px × 縦 675px で作ります
Twitterで表示される最大サイズとなります
Canvaにログインします
ログイン方法は複数ありますが、今回はメールアドレスの登録でログインしました。
- 手順1ログインします
Canvaのサイトから、右上の「ログイン」か「登録」をクリックします。

- 手順2ログイン方法を選択します
今回は「メールアドレスで続行」を選択しました。

- 手順3登録メールアドレスを入力します
メールアドレス入力後、「続行」を押下します。

- 手順4名前を入力します
任意の名前を入力して、「アカウントを作成」を押します。

- 手順5認証します
登録したメールアドレスにCanvaコードの数字が送られてくるので、その数字をコピーして認証します(画像は取り損ねたのでありません)。
補足:一度ログアウトして、再度メールアドレスで認証する場合、都度メールアドレスに送られてくるCanvaコードの数字を入力してログインします。
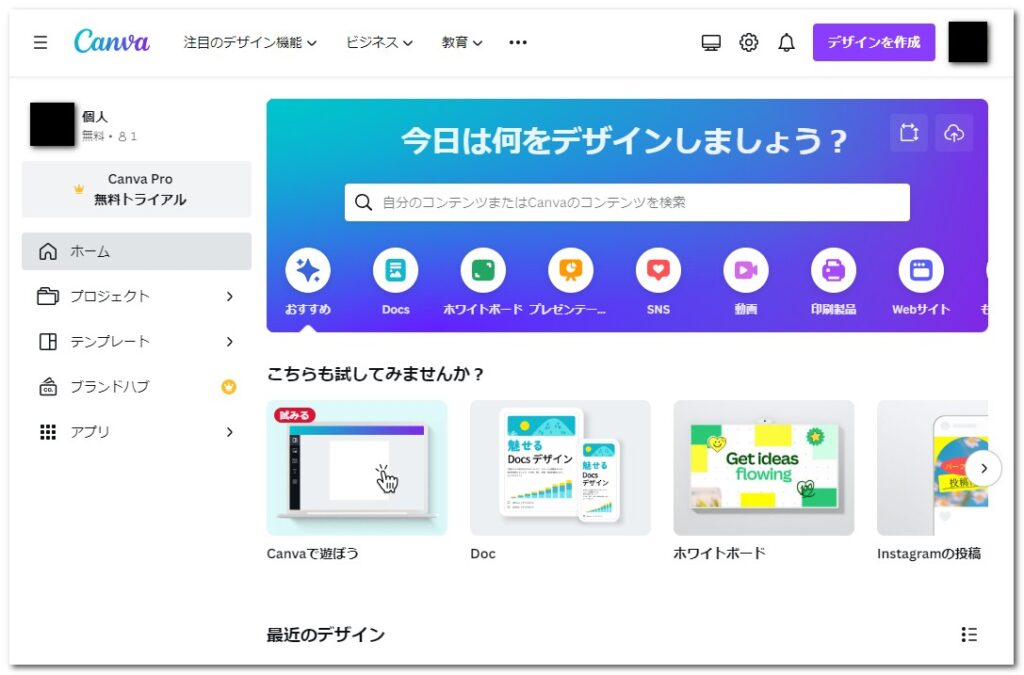
- 手順6ログイン完了
途中、利用目的(個人としました)を選択する画面がありましたが、最終的に下記画面となります。左上に「デザインを作成」と出てくれば、ログイン完了です。

アイキャッチのサイズ設定~準備
これから作成するアイキャッチのサイズ(横 1200px × 縦 675px)をまず設定します。
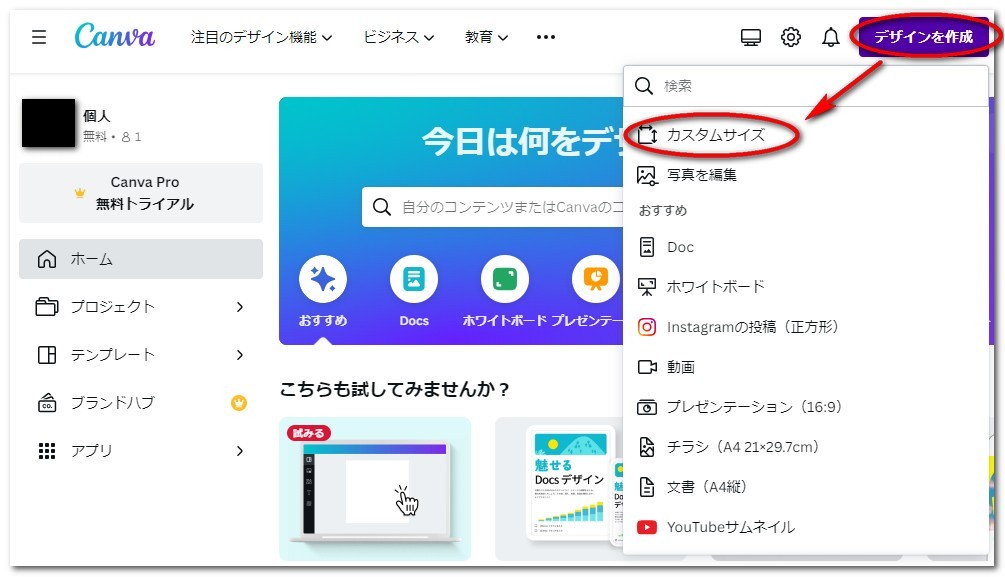
- 手順1カスタムサイズ設定
画面右上の「デザインを作成」→「カスタムサイズ」をクリックします。

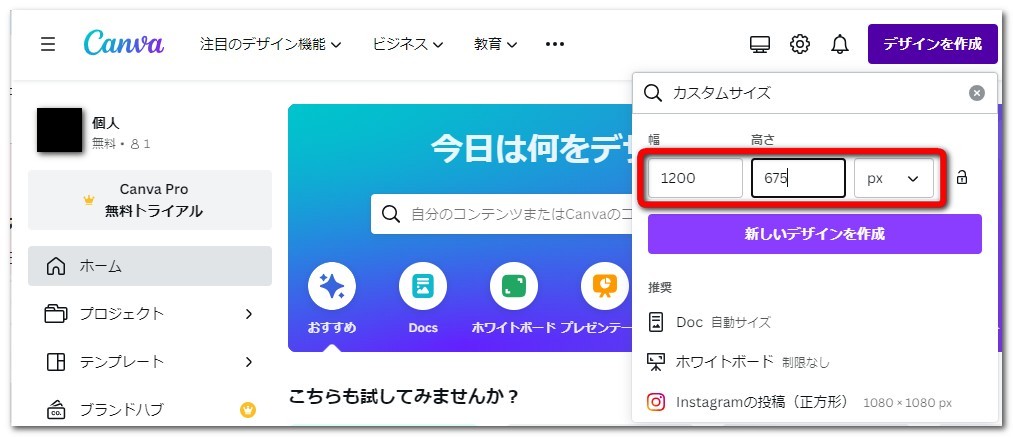
- 手順2サイズ設定
幅「1200」高さ「675」、単位が”px”を確認して、「新しいデザインを作成」をクリックします。

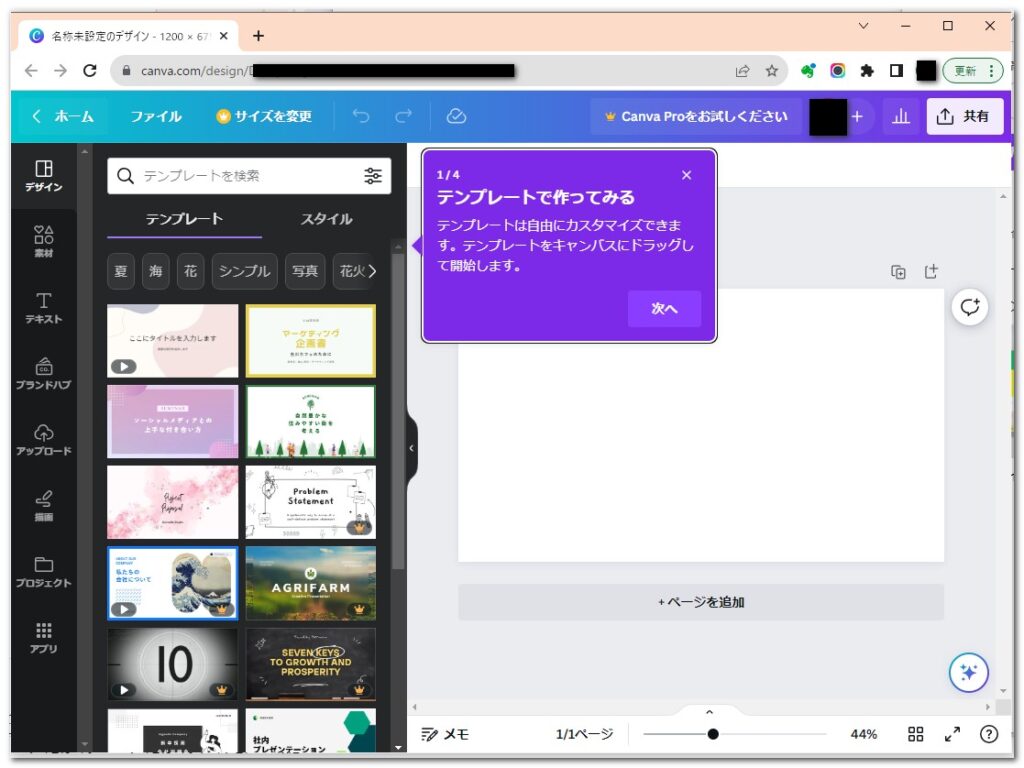
- 手順3デザインの作成準備完了
新しいウィンドウとして「名称未設定のデザイン」が開かれます。次の項目に進みます。

アイキャッチのテンプレート
使用するテンプレートを探します。
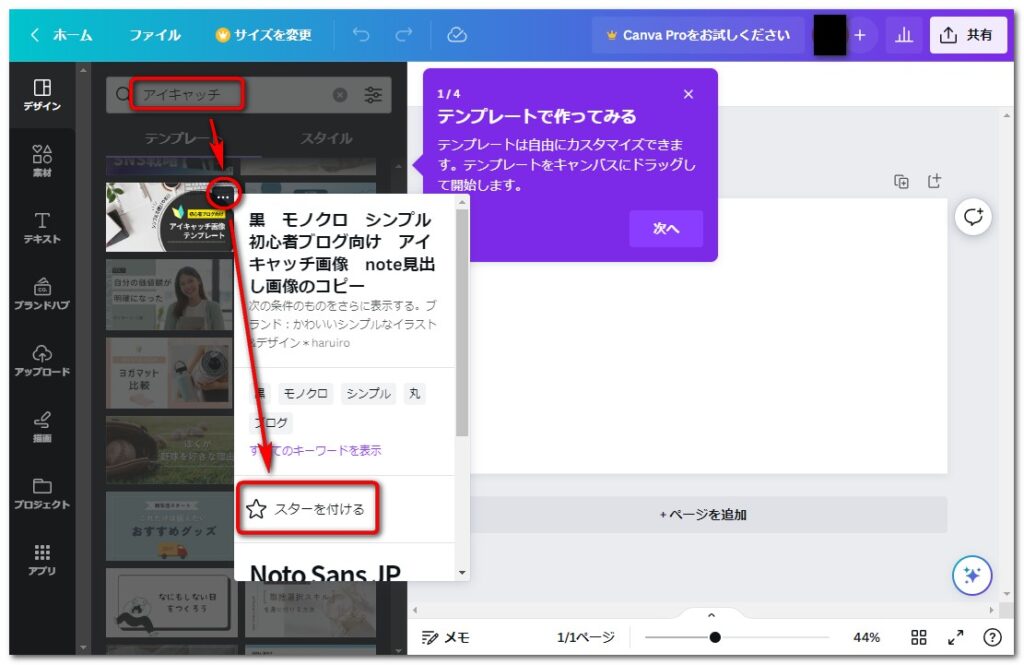
- 手順1テンプレートにスターを付けます
キーワード欄に適当な文字(今回は「アイキャッチ」)を入力して、下に表示されるテンプレートから、使いたいと思う画像の「…」をクリック→「スターを付ける」をクリックします。
気になるテンプレートがあれば同様にスターを付けていきます。
- 手順2ホームに戻り使用するテンプレートを選択します
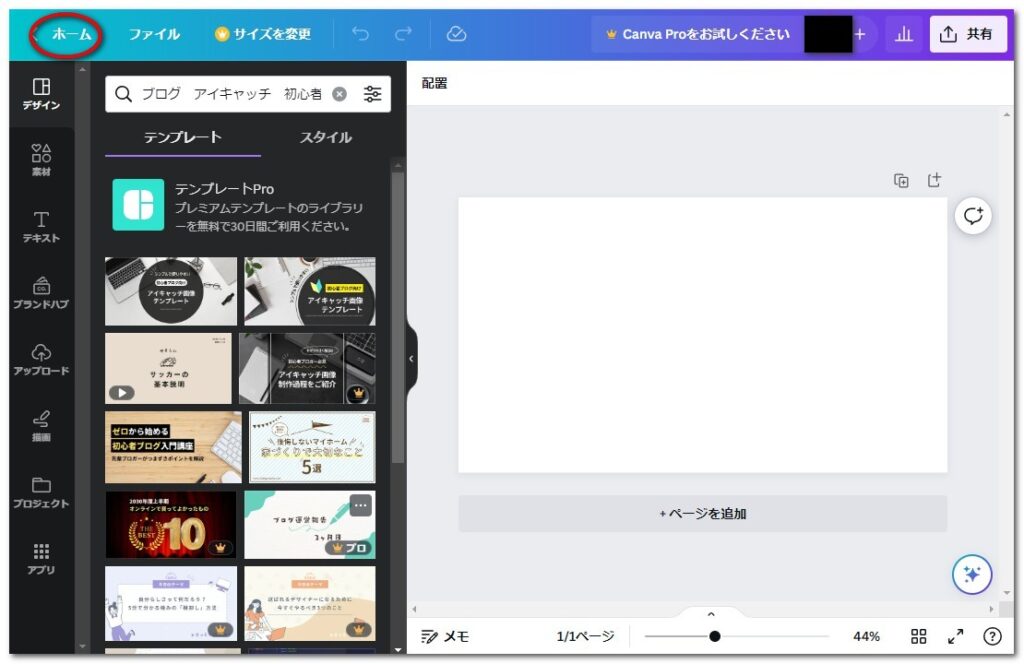
「ホーム」に戻ります。

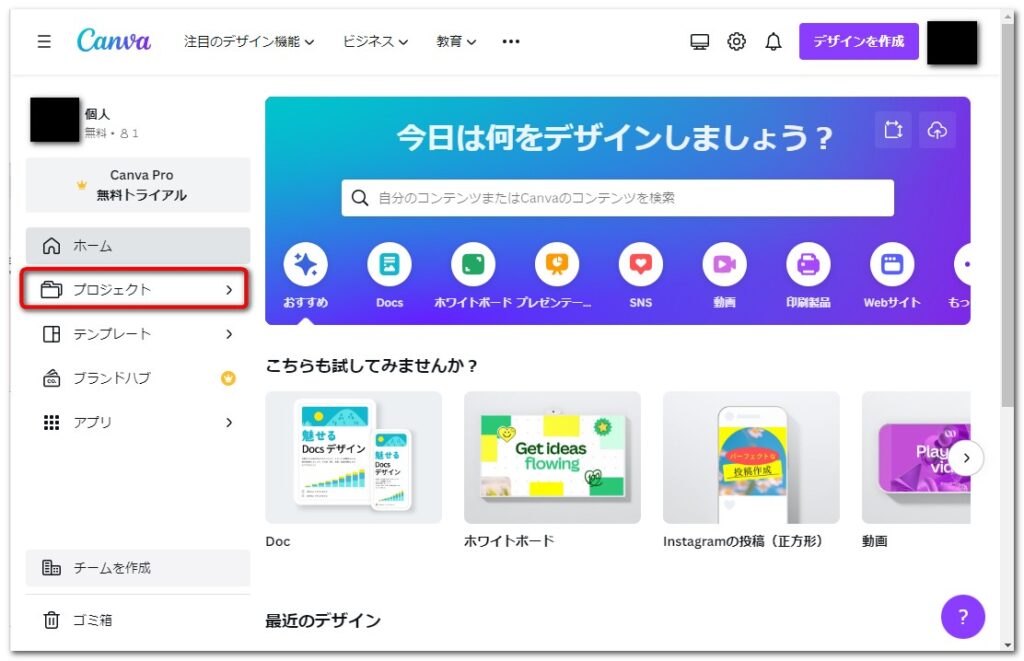
「プロジェクト」をクリックします。

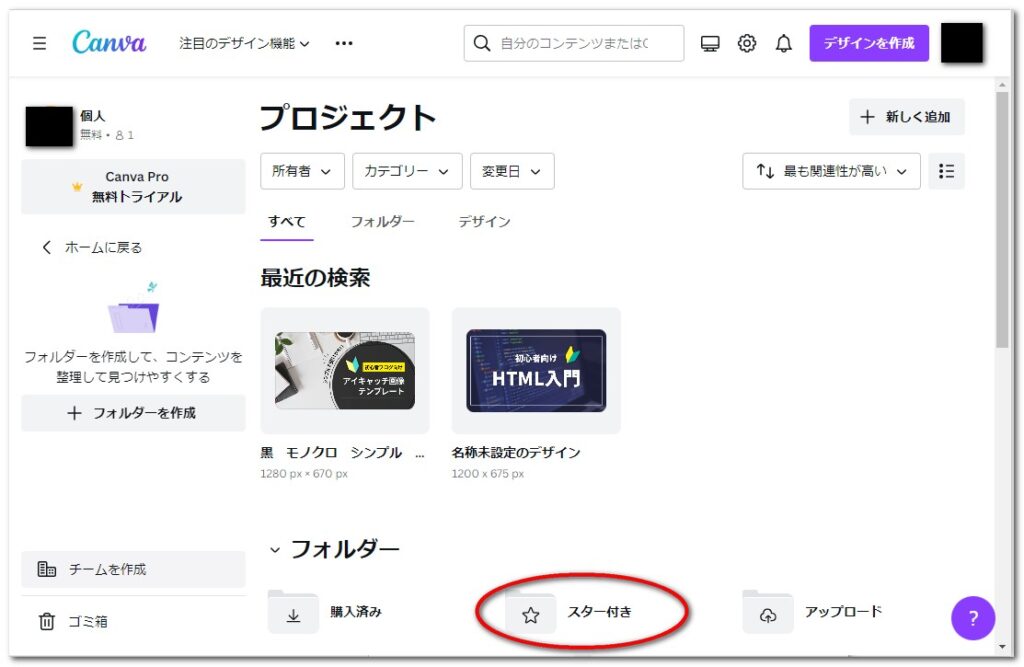
「スター付き」をクリックすると、先ほど選んだテンプレートが表示されます。

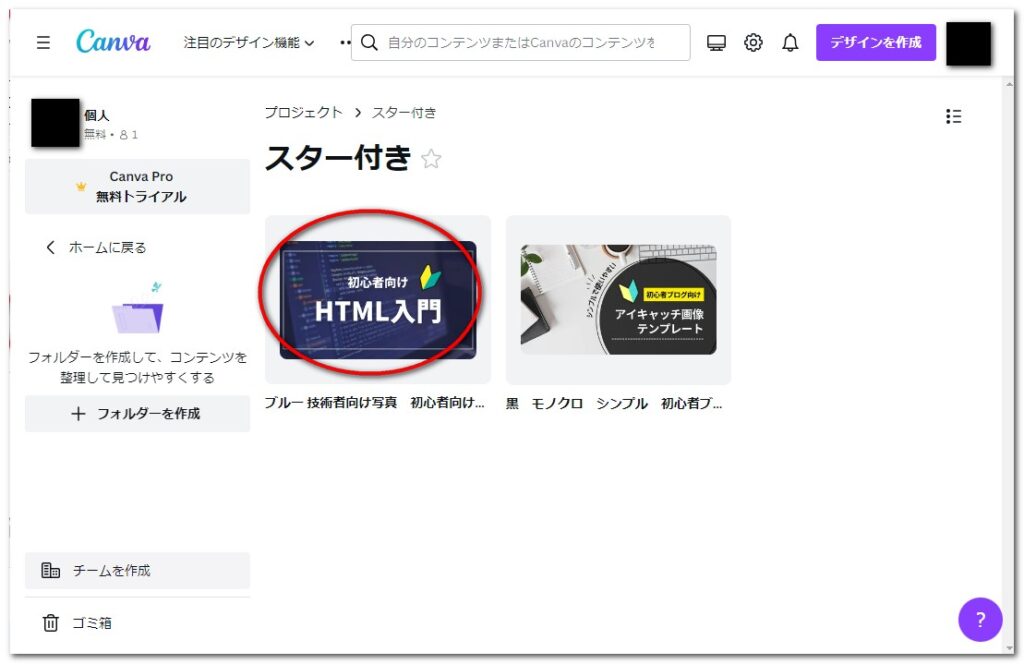
今回使用するテンプレートをクリックします。続いて「このテンプレートを使用する」を押下すれば、文字の編集に進みます。

アイキャッチの編集
選んだテンプレートを編集して、ブログ記事のアイキャッチとして適切な文言・画像に修正します。
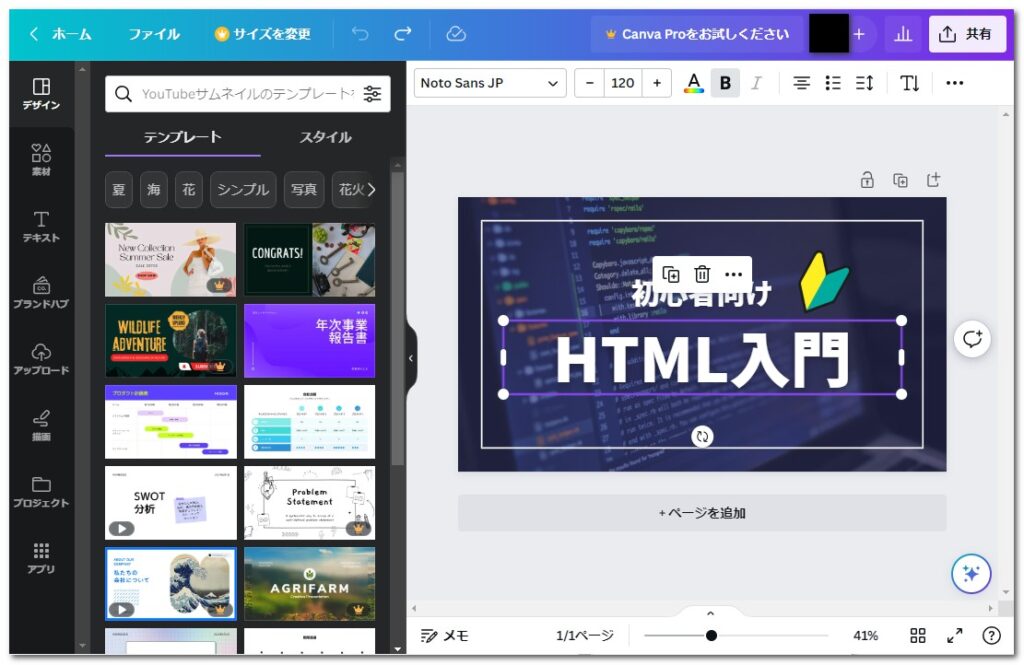
- 手順1文字の修正
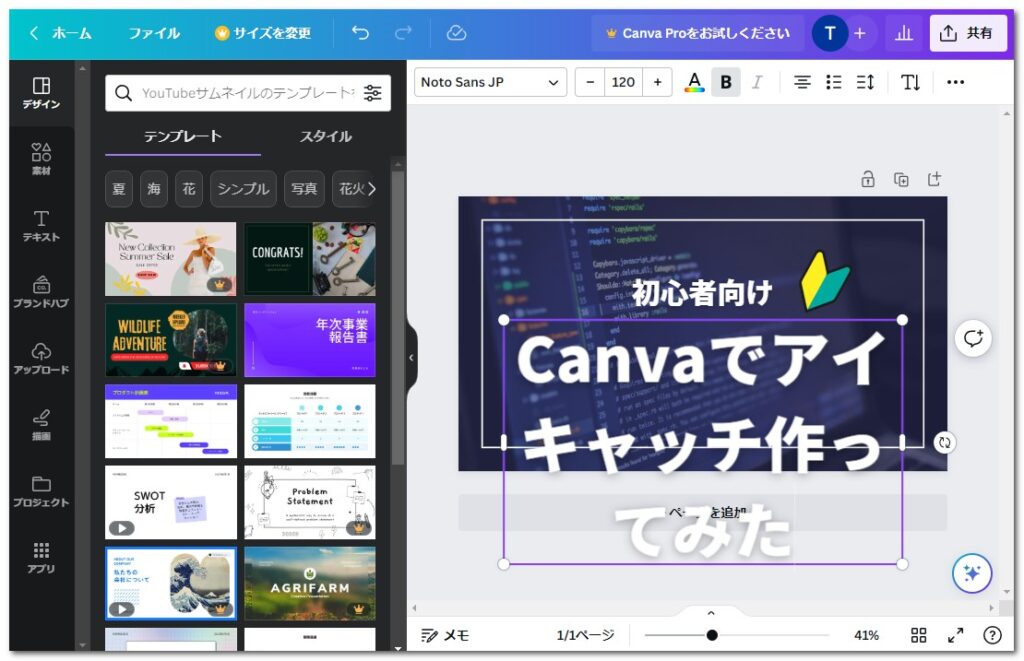
テンプレートの文字をダブルクリックすると、文字編集できます。

適切な内容に修正します。

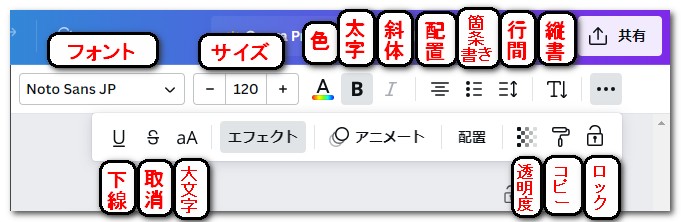
- 手順2文字サイズ・フォントの変更
編集画面上部の設定を変えて、文字を装飾します。


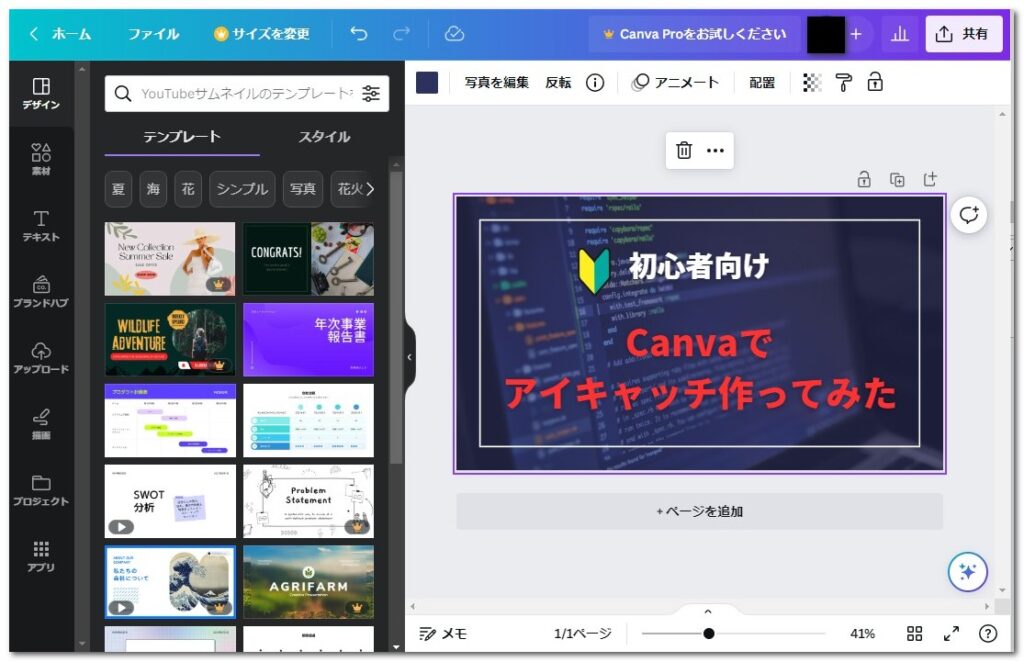
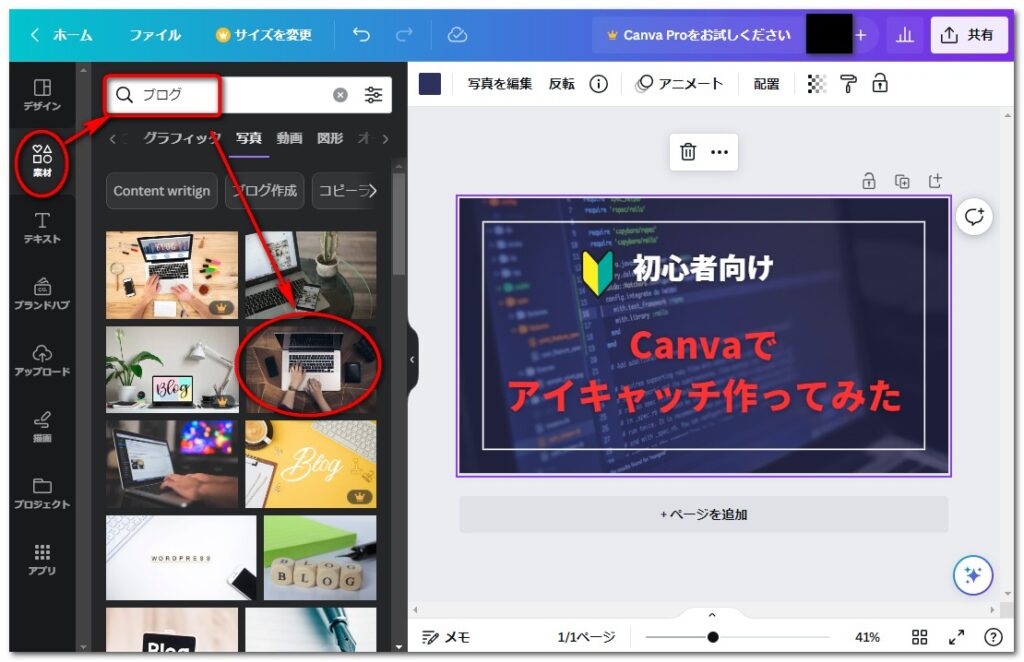
- 手順3背景画像を変更と文字の見やすさ調整
テンプレートがHTML入門なので、HTML言語の背景を別なものに変えます。
[素材]をクリックして、検索ワード「ブログ」で出てきた画像を選びます。
編集画面に出てきます。

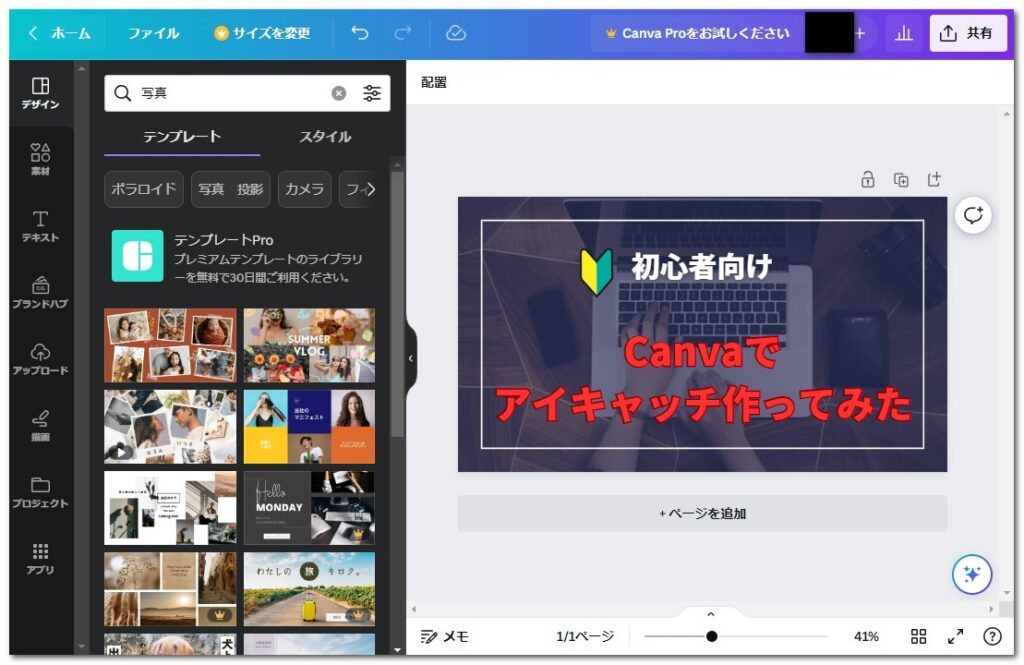
オリジナルの背景画像を削除、追加した画像のサイズ調整・レイヤーで最背面に移動・背景画像の透明度落とす、文字のエフェクト調整の結果が次の通りです。

アイキャッチの保存
Canvaで作成したアイキャッチ画像を、WordPressにアップロードするために保存します。
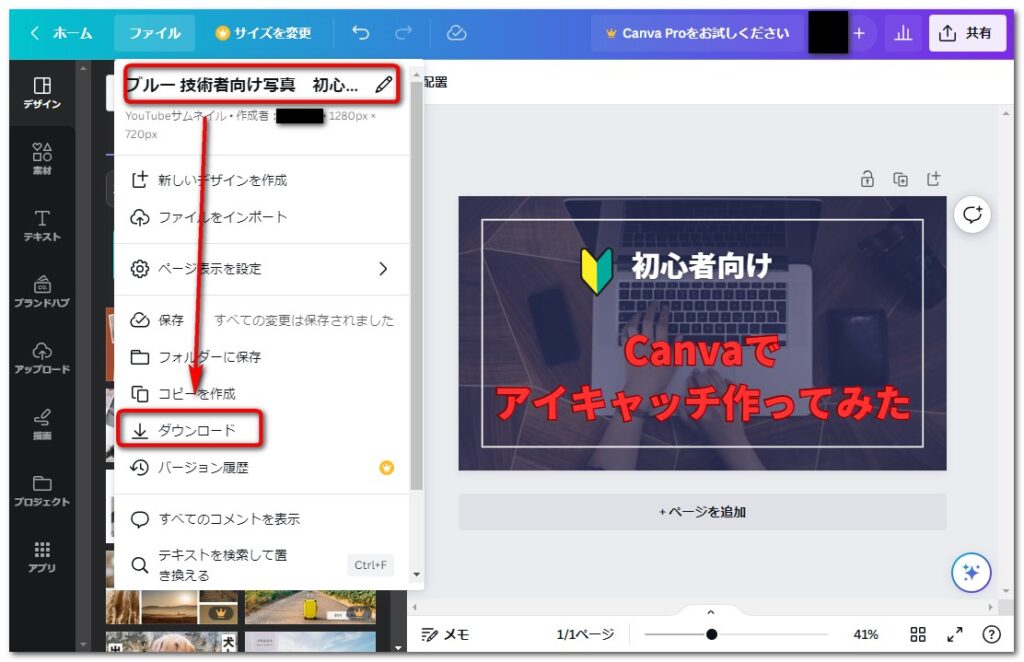
- 手順1ダウンロード その1
[ファイル]を押下するとメニューが出てきます。ファイル名を編集してから、「ダウンロード」を押下します。

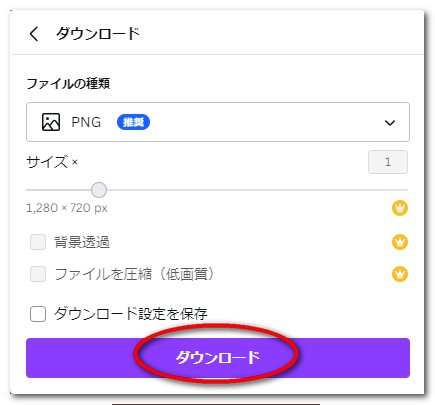
- 手順2ダウンロード その2
デフォルト(ファイル種類PNG)のまま、「ダウンロード」を押下します。

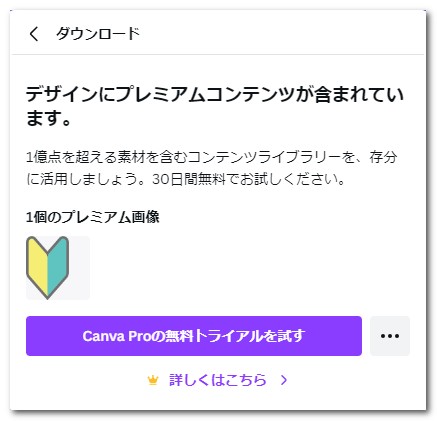
- 手順3プレミアム画像が含まれていた場合
有料会員か都度支払うか、プレミアム画像を削除してフリー素材に変更します。
今回は、フリー素材を検索して修正しました。
- 手順4ダウンロード その3
プレミアム画像をなくしたのち、再度ダウンロードをクリックするとダウンロードできました。これでローカルPCに保存できました。

WordPressアイキャッチ画像の設定
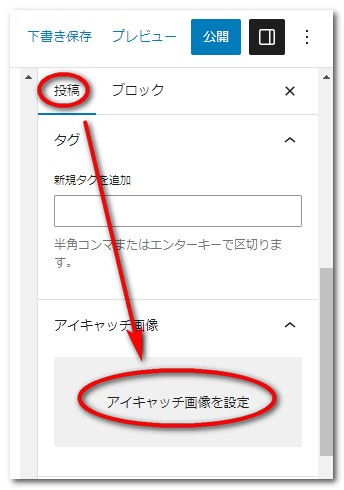
- 手順1アイキャッチ画像設定
WordPress投稿画面の右側メニューから[投稿]-[アイキャッチ画像を設定]を選択します。

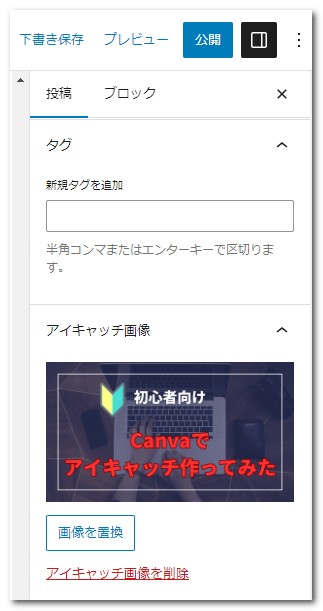
- 手順2アップロードと確認
作成したアイキャッチ画像を選択したら下記となります。

- 手順3下書き保存とプレビュー
プレビューで問題ないことを確認します。
以上で、初めてブログのアイキャッチ画像が設定できました。
この記事では、Canvaを使用してブログのアイキャッチ画像を作成する手順を紹介しました。クリック率を向上させるために、未設定の記事には適したアイキャッチ画像を追加しましょう。ブログの見栄えを整えるためには、タイムラインでレイアウトを調整したり、記事を公開した後はTwitterカードを使用してXにポストすることもお勧めです。