ブログを書き方として、手順1 → 手順2 のように、順序立ててわかりやすく書く方法を「タイムライン」といいます。今後も使いたいツールなので、備忘録として掲載します。
この記事でわかること
- Cocoonのタイムラインの使い方がわかり、手順の記事を書くことができます。
条件
- WordPressで外観のテーマ「Cocoon」を利用します
タイムラインの追加

WordPress投稿画面から、
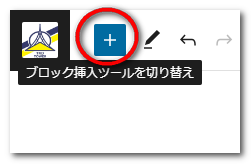
ブロック挿入の「+」ボタンを押します。

COCOONブロックの中にある
「タイムライン」を選択します。
これでタイムラインが追加されます。
タイムラインのタイトル
- ラベルタイトル
タイムラインのカスタマイズ
タイムラインの設定
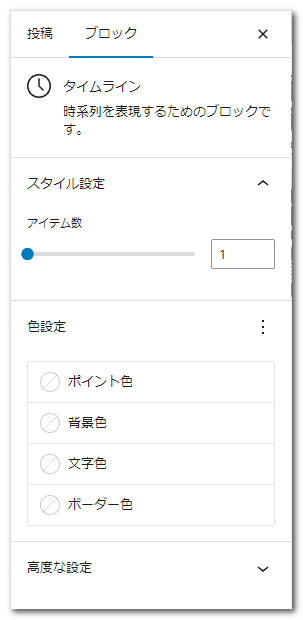
タイムラインのブロック(タイトル付近)を選択して、右画面の「ブロック」を開きます。

アイテム数や色設定を記事内容に応じて変更します。
アイテム数「3」、色設定は「ポイント色:赤色」「背景色:黄色」「文字色:青色」「ボーダー色:橙色」にしたのが下記です。
タイムラインのタイトル
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
タイムラインの文字編集
追加したタイムラインのブロック内の文字「タイムラインのタイトル」「ラベル」「タイトル」を選択して、内容を書き換えます。
「タイトル」を選択すると「ブロックを選択するには「/」を入力」と出ますので、通常の本文同様に、文字入力・画像入力ができます。
ここがタイトルです
- STEP1STEP1のタイトルです
内容を書きます。

本文同様画像も入れられます
- ラベル2STEP2のタイトルです
内容を書きます。
- 何でもいいSTEP3のタイトルです
内容を書きます。
以上、Cocoonでのタイムラインの使い方でした。
まとめ
この記事では、Cocoonのタイムラインを使って記事を書く手順を紹介しました。タイムラインを使った記事が完成したら、ブログのアイキャッチ画像を作成して、公開記事をTwitterカードを使用してXにポストしましょう。




