ブログのアクセス数を増やすために、Twitter(現X)アカウントを開設しました。X開設の記事はこちらをご覧ください。この記事では、WordPressのテーマCocoonを使用してブログ記事のアイキャッチ画像を含むTwitterカードを投稿する手順を詳しく説明します。この方法を使って、次のような投稿を目指します。

Twitterカードを使った投稿方法として、「All in One SEO」プラグインを検討しましたが、Cocoonの機能と重複するため、共存は推奨されていません。また、セットアップもやや複雑だったため、Cocoonの機能を使用することにしました。
2025年1月には、アイキャッチ画像が表示されなくて困った事例もありましたが、無事に復旧できた手順も掲載しています。
- Twitterカードを使ってブログ記事を効果的に紹介する方法
- Cocoonテーマを活用したTwitterカードの設定手順
条件
- WordPressを使用し、外観のテーマに「Cocoon」を採用しています
- PCからChromeを使ったポストを基本とします
- Xアカウントは無料サービスの範疇でひとまず利用してます
いわゆる未認証アカウントとなりバッチがないアカウントです。
準備編
CocoonのOGP設定
OGPとはOpen Graph Protocolのことで、WepページがSNSでシェアされた際に、そのページのタイトル・URL・画像・説明文などの情報を正確に表示するための仕組みで、これによりシェアされたコンテンツが視覚的に魅力的に見えます。
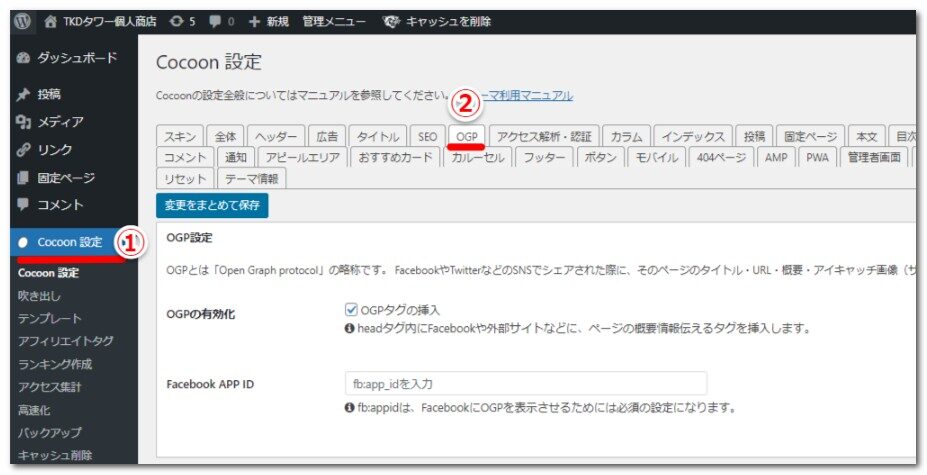
- Step1WordPressの管理画面にアクセスして、①[Cocoon設定]➡②[OGP] を選択します。

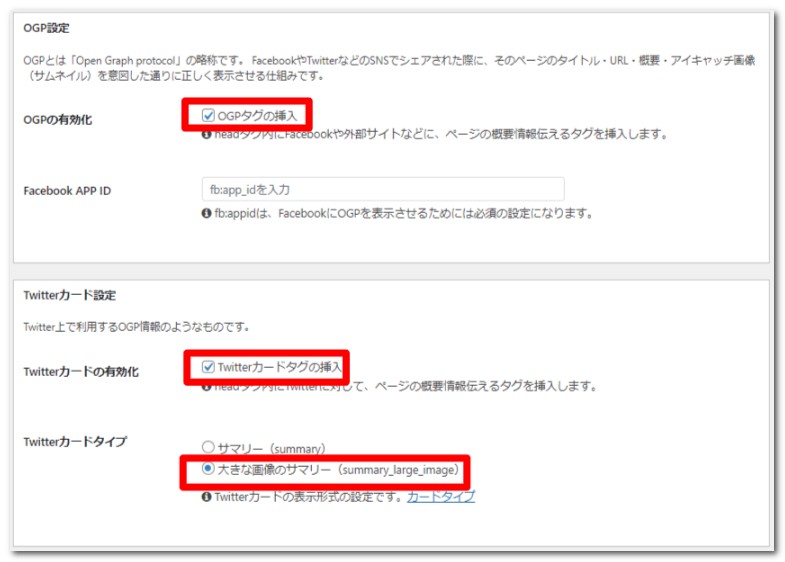
- Step2設定画面で、「OGP設定」と「Twitterカード設定」が下記であることを確認します。

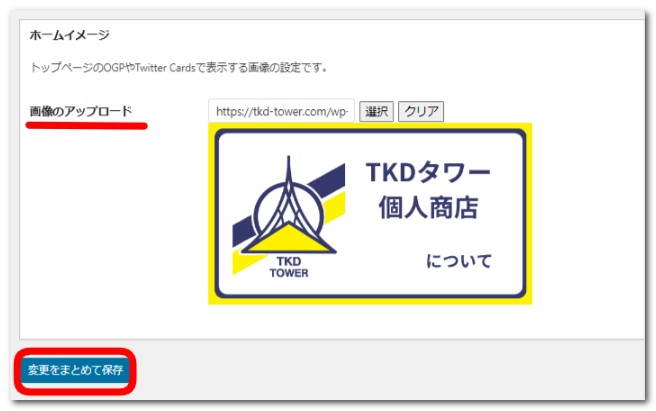
- Step3続いてホームイメージを変更します。
デフォルトの「ホームイメージ」は、Cocoonテーマのデフォルトイメージになっています。これを「TKDタワー個人商店について」で設定したアイキャッチ画像に変更します。最後に「変更をまとめて保存」をクリックして終了です。
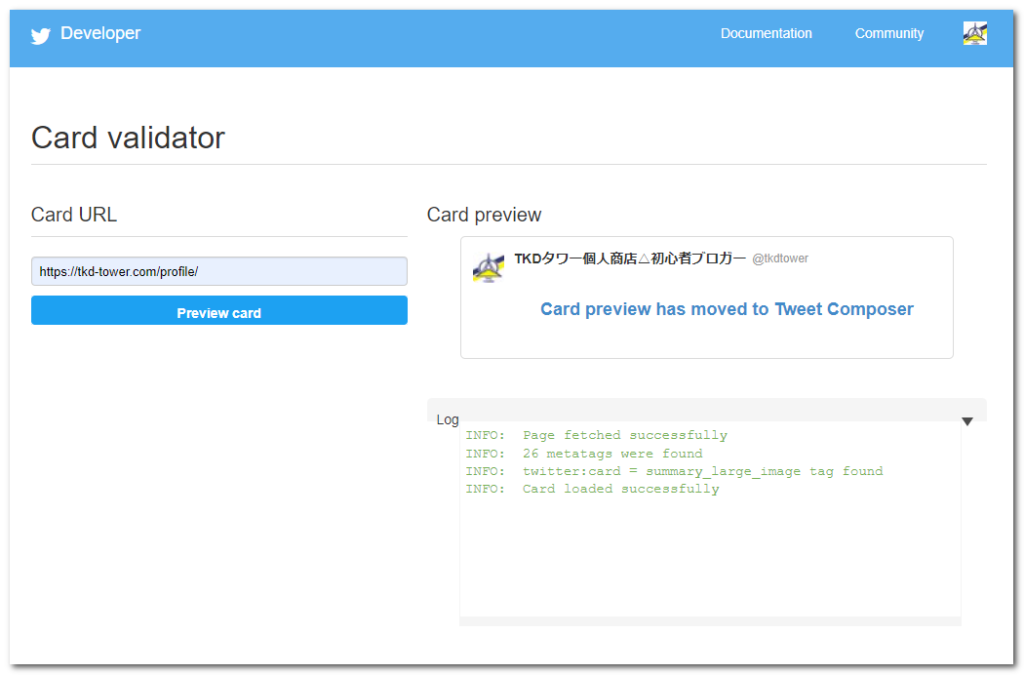
動作確認 - Card Validator
以前はTwitterの Card Validator(カード バリデーター) のサイトで、プレビュー画像を確認することができましたが、2022年8月にはプレビュー機能が廃止されました。現在は「Card preview has moved to Tweet Composer」のメッセージが表示されます。
画面下のLOG欄に「INFO: Card loaded successfully」と表示されれば問題ありません。実際の動作確認は、ポストの下書き中に行えます。

運用編(ブログ記事の投稿)
ポスト(ツイート)の手順
ブログ記事作成して公開したらポストします。ポスト方法は2パターン考えられます。
- ブログ記事のURLをコピーして、Twitterのポストに貼り付けます
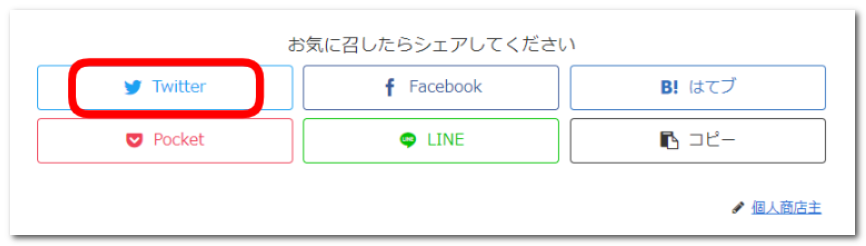
- ブログ記事にSNSシェアボタン設定している場合(本ブログではCocoon設定でボトム表示しています)、「Twitter」ボタンをクリックしてポストします

簡単な方法である2の手順で進めます。
- Step1公開した記事のボトムに配置した「Twitter」ボタンを押します
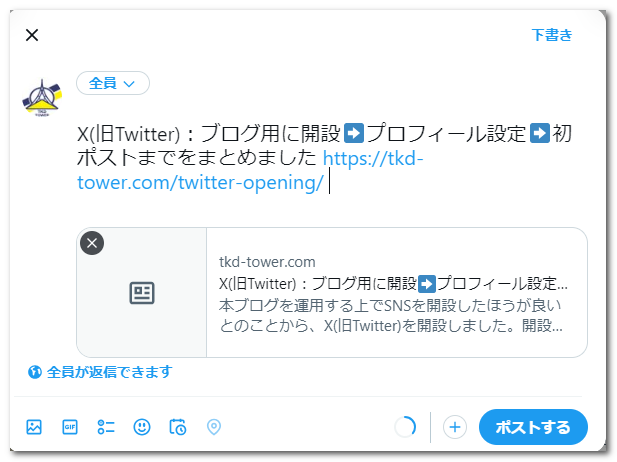
ChromeでX(旧Twitter)にログイン済なので下記画面となります。ただし、想定していたポスト画像ではない場合があります。

- Step2画像が表示されなかった場合の対処です
Twitterの Card Validator(カード バリデーター) のサイトで公開記事のURLを「Preview card」で一度実行してから、再度「Twitter」ボタンを押すと、想定画像が表示されます。

■2025年1月追記
それでも事象が改善されない場合は、WordPressで設定したアイキャッチ画像を異なるファイル名(例:「original-image.jpg」→「original-image-v2.jpg」)に変更して、アイキャッチ画像を再設定します。これにより、画像が正しく表示されました。
注意点
残念ながら、今回の事象の具体的な原因は不明であり、この方法はあくまで対処療法です。同様の問題が発生した場合は、上記手順をお試しください。 - Step3投稿内容を編集してポストします

- Step4ポスト結果を確認します
「ポストする」を押すと、次のようにポストできました。

まとめ
この記事では、Twitterカードを使用してブログ記事を効果的に紹介する手順を説明しました。これにより、ブログ記事の作成と更新時にポストすることで、読者をブログに誘導しやすくなり、より多くのアクセスが期待できます。